Across the United States, over 100 million people work full-time. Unfortunately, an alarming two-thirds of these full-time employees are either not engaged (51%) or actively disengaged (16%). This is not great news for the human resources department (or business in general). But all hope is not lost. Mastering employee engagement starts with measuring employee engagement, which you can do easily with Formstack. A well-structured online employee engagement survey can gather actionable information about what is motivating or discouraging employees, allowing you to make informed workplace improvements to boost engagement. To ensure your employee engagement survey is both easy to complete and easy to analyze, you should consider using the following Formstack functionalities: calculating form fields, Conditional Logic, Save and Resume, and Theme Editor. We’ll walk through how to use each of these below.
Calculating Fields
Formstack’s calculating form fields can automatically calculate an engagement score for each completed employee engagement survey. This gives you a quick picture of engagement at your organization and simplifies the analysis workflows that follow your survey. Setting up form calculations may seem complicated at first, but the process can be boiled down to two key steps:
#1: Add appropriate fields to your form and assign values.
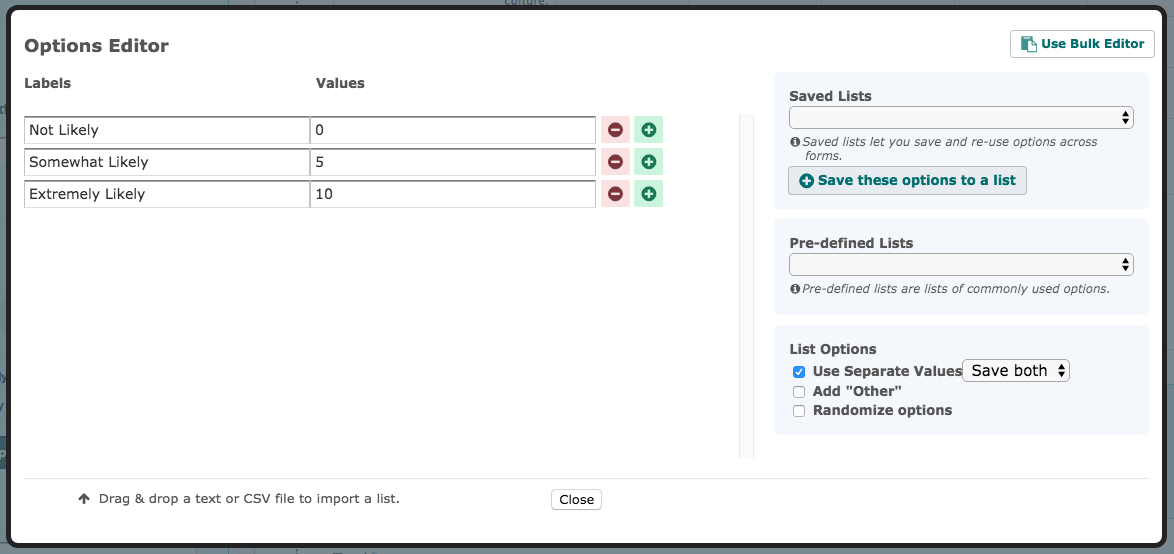
Checkbox, Radio Button, and Dropdown List fields let you assign a specific value to each option in the field. Use these fields to build your engagement survey. For example, if you want to include a question that asks how likely an employee is to recommend the company as a place to work, you can use a Radio Button field with options for Not Likely, Somewhat Likely, and Extremely Likely. To assign values to these options, open the field’s Advanced Options Editor and select “Use Separate Values” in the bottom right corner. When the “Values” column appears, add a numbered value for each option. (Note: Values must look unique.)

#2: Add a “Total” field to your form and set up the calculation.
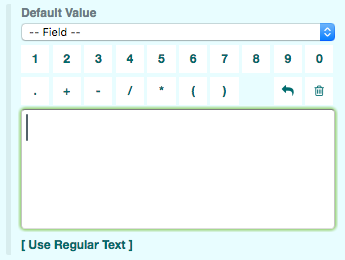
Short Answer and Number fields can pull assigned values from the fields mentioned above and calculate a total score. Add one of these fields to your form for the “Total” field. (Note: You can make this a hidden field so that only HR team members can see employees’ engagement scores.)To set up the calculation, navigate to the field options and select “Use Numeric Calculation” to bring up the calculation builder. To build your calculation, select the correct value fields from the dropdown menu and separate them with the appropriate operators. (And be sure to follow the order of operations!)

Need more details? Check out our post on preparing your form to automatically calculate numbered totals.
Conditional Logic
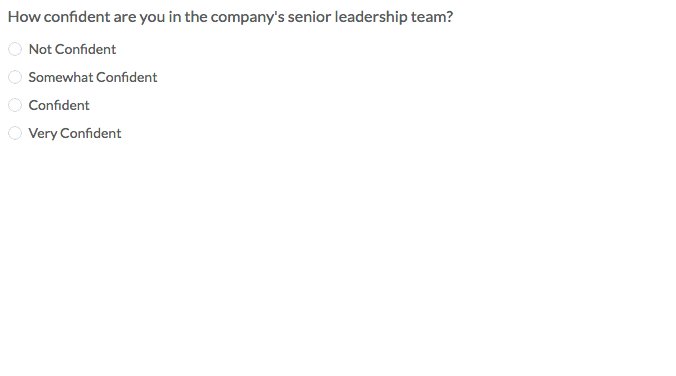
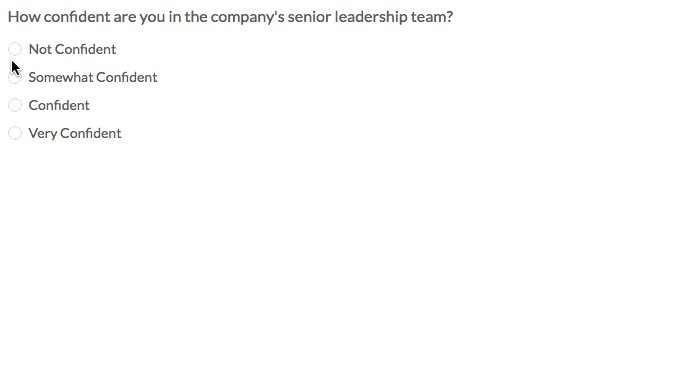
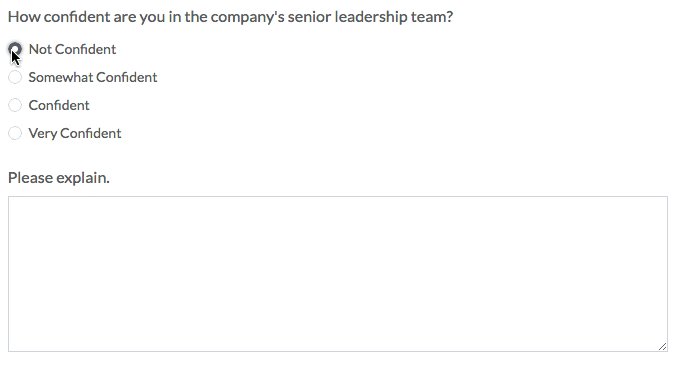
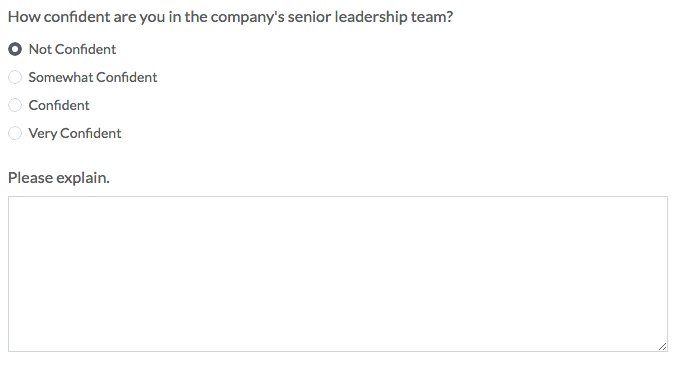
Conditional Logic is a form feature that can help you gather additional useful information without cluttering your survey. For instance, say you have an item on your engagement survey that asks employees to rate their confidence in senior leaders. If an employee indicates low confidence in senior leadership, you can use Conditional Logic to find out why. Simply add a Long Answer field (with a label such as “Please explain”) and set logic rules to make it appear anytime an employee selects a low confidence rating. To use Conditional Logic, follow these steps:
#1: Add the necessary fields to your form.
Your Conditional Logic settings must be based on a field with options, such as a Dropdown List, Checkbox, or Radio Button field. Add one of these fields to your form, along with the field you want to show or hide based on the selection from the options field.
#2: Set up your logic rules.
Select the field you want to show or hide, and click the “Logic” button in the top left corner of the build screen. Click “Use conditional logic,” and use the dropdown menus in the logic box to set the logic you want (e.g., to indicate you would like to show or hide the field based on a specific response on a previous Radio Button—or other option—field).

Want to know more? Check out our spotlight on Conditional Logic.
Save and Resume
A thorough employee engagement survey will likely be fairly lengthy. To avoid discouraging your employees, you can spread the survey over multiple pages and allow employees to complete it in more than one sitting—or in other words, to save and resume later. To implement Formstack’s Save and Resume feature, follow these steps:
#1: Add the necessary sections to your form.
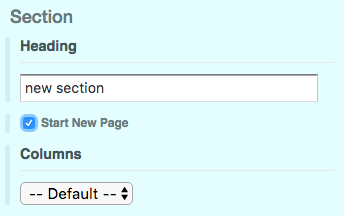
You can create multiple pages for your form by adding multiple sections to your form. For each page you want your survey to have beyond the initial page, simply drag and drop a new section onto your form and select “Start New Page” in the options box on the left.

#2: Activate the Save and Resume feature.
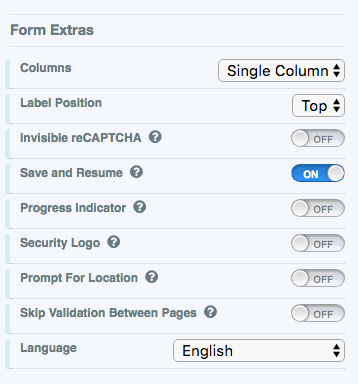
Once you’ve set your form up with multiple pages, you will have the option to activate Save and Resume. To activate it, simply scroll to the “Form Extras” section at the bottom of the left sidebar, and toggle the Save and Resume option to ON.

Looking to dive deeper into this feature? Read about creating multi-page forms with Formstack.
Theme Editor
If you want to get thoughtful responses from your employees, you have to consider the survey experience. You aren’t likely to get good results if the employee engagement survey is clunky, messy, or hard to follow. Use Formstack’s Theme Editor to add familiar branding (such as the company’s logo and colors) to the survey. The Theme Editor also allows you to customize buttons, fonts, and spacing. To use the Theme Editor, follow three simple steps:
#1: Open the Theme Editor.
Click the “Theme” tab at the bottom of the form options sidebar on the left.
#2: Create or edit a theme.
Click “Create New Theme” at the bottom of the “Themes in Use” list, or hover over an existing theme and click “Edit Theme.”

#3: Customize the look and feel of your form.
Work your way through the various options (Quick Styles, Advanced Styles, and Advanced Code Editor) to customize form colors, font colors and styles, field spacing, and more. Not sure where to start? Get a step-by-step walkthrough of three popular ways to brand your online forms.
Employee engagement surveys aren’t the only HR forms you can master with Formstack. Explore other ways your HR team can use our online forms.










