Having an easy-to-use CRM at your fingertips keeps your team organized and on track. SuiteCRM is great for housing all the information your team needs on a daily basis to generate proposals, invoices, presentations, and other sales documents.
But are you using your CRM to its fullest potential?
With Formstack Documents, there is no need for your sales team to dig through your CRM for account data to manually type out sales contracts for clients. Save time and money by letting Formstack and SuiteCRM populate sales contracts for you!
Today, we’re going to walk you through how to add document automation to your sales process. With these steps, you can create a SuiteCRM workflow to automatically populate a sales contract when your team adds a new account to SuiteCRM. Once we initially set up the process, populated contracts will be automatically emailed directly to the customer for review.
To get started, we’re going to set up our contract using a template from our website. You’ll want to tweak the template to include your organization's colors, logos, etc. You may have additional merge fields to add as well.
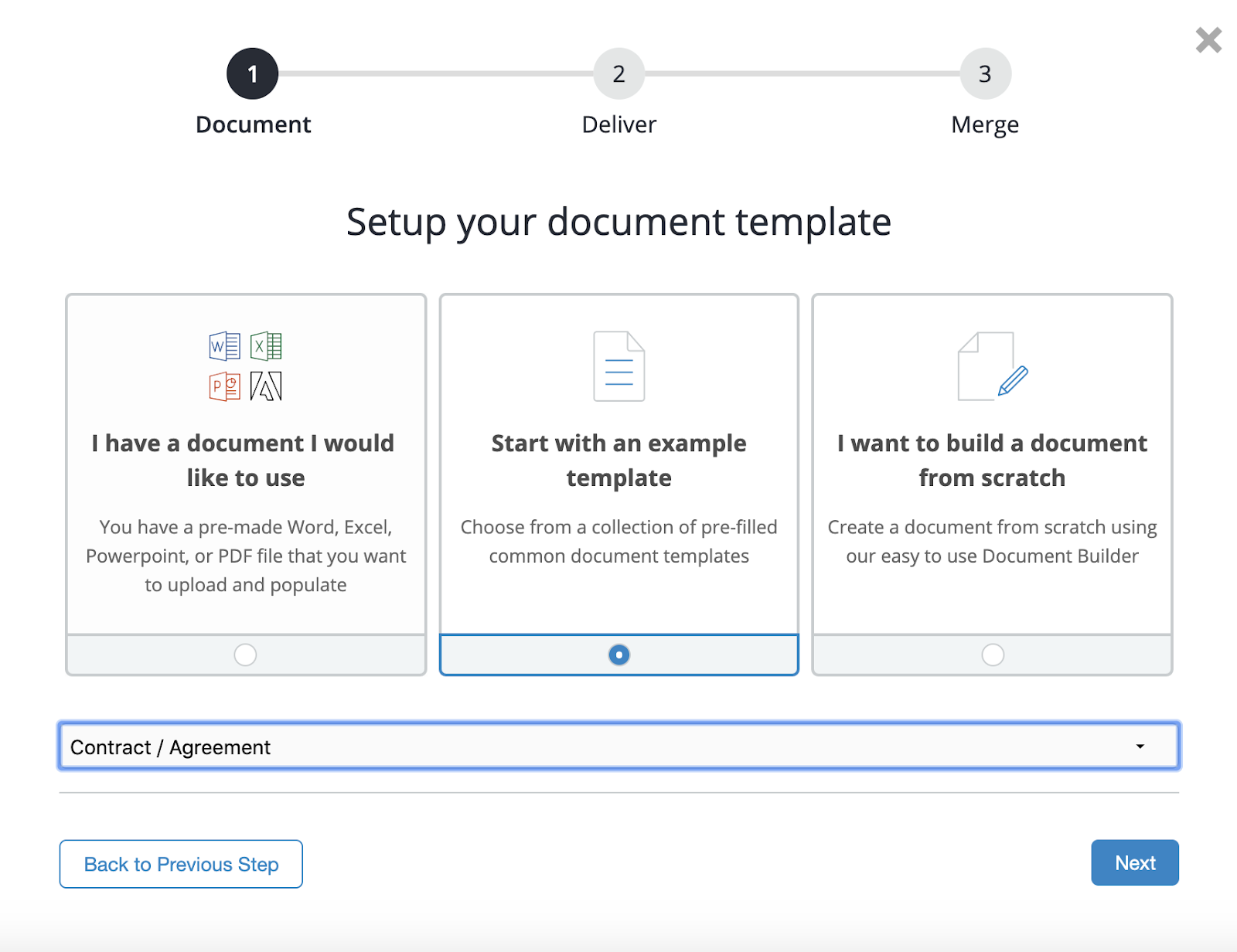
You can add this template to your account by clicking “New Document” and titling your document. Once you’ve titled the document, select “Start with an example template,” and scroll down to the Contract/Agreement template.

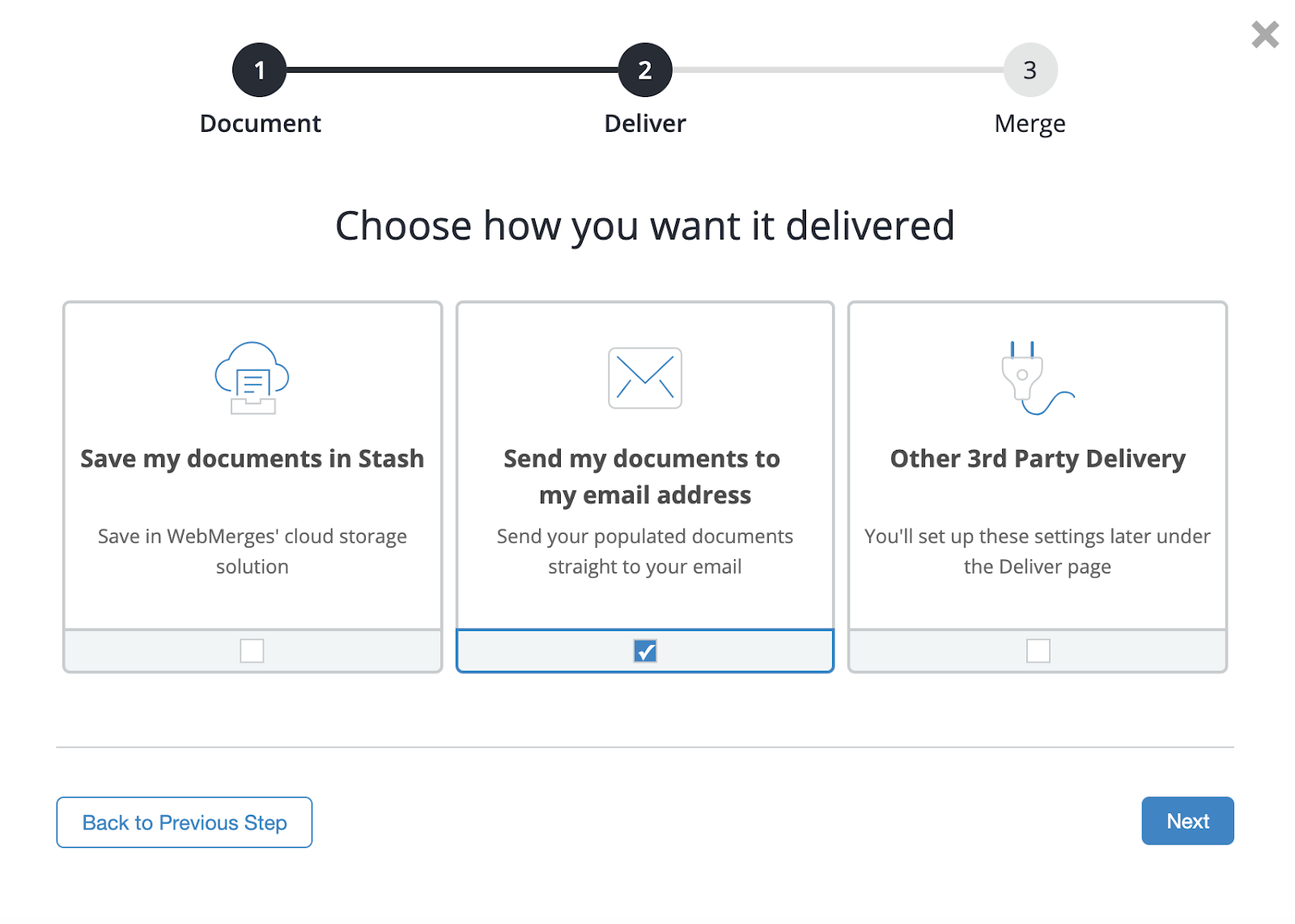
Next, you’ll select an option for how you’d like to receive and view your document. For this example, we’ve selected the email delivery option.

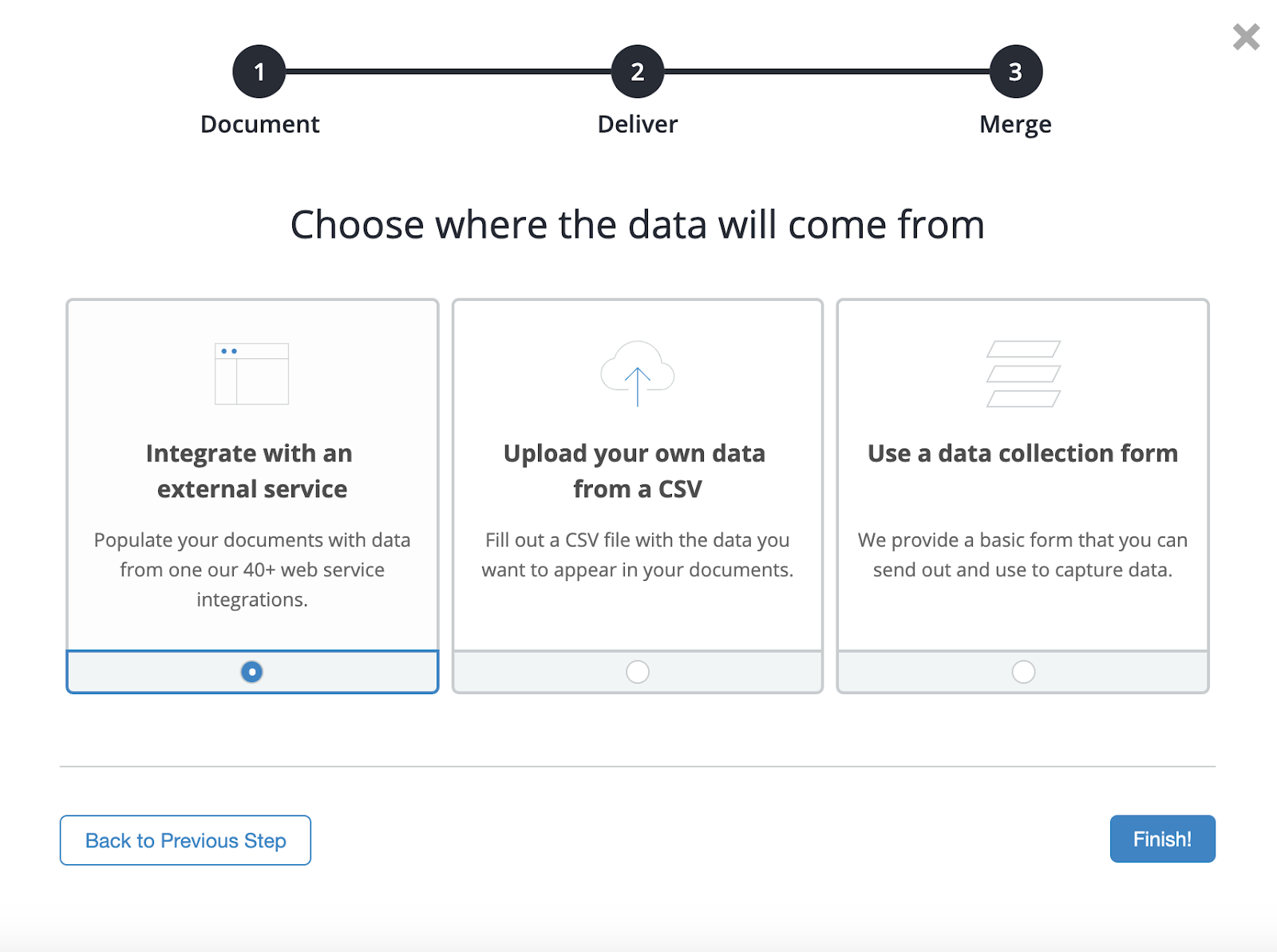
You’ll then need to decide where your data is coming from. Since we want our contract to be generated every time an account is created in SuiteCRM, we’ll select the third-party integration option.

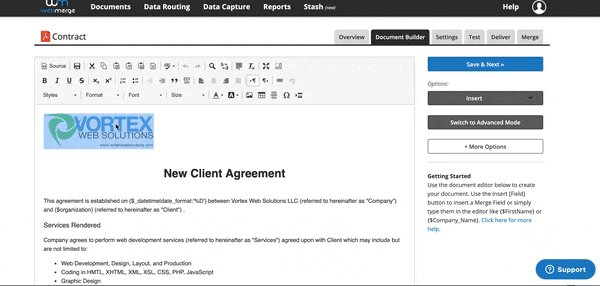
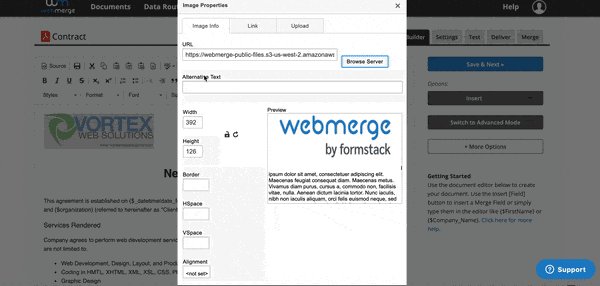
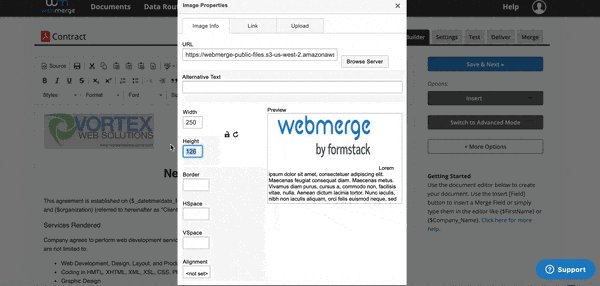
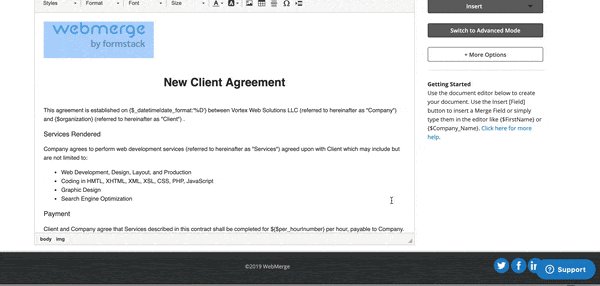
Now, you can use the document builder to update the template with your branding and any contract details specific to your organization, client, or project. For this example, we’re going to update the brand logo on our contract but leave the text as is.

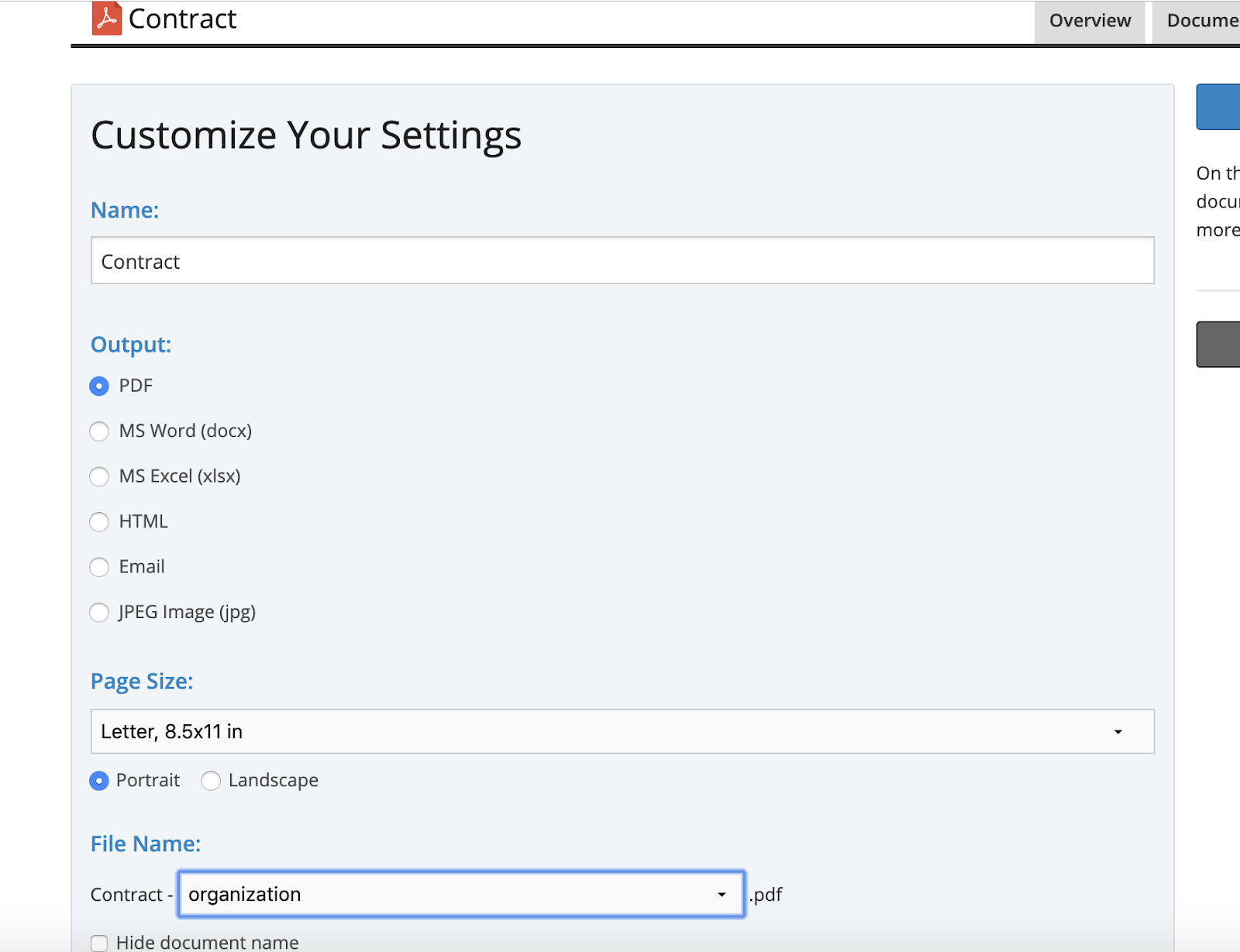
Once you’ve made your changes in the document builder, you’ll be taken to the settings tab to title your document and customize your document output.

Now, it’s time to set up the delivery of our document so the populated contract is automatically emailed directly to our customer. Formstack Documents has already prepared a template email for you, but you’ll likely want to make a few edits. Select “Edit” on the template email.
The first setting you’re going to change is where the contract is being sent. Since we want our client to receive the contract, we’re going to select “Merge Field” for the “To” address. If you don’t have a merge field in your document for the customer’s email address, choose <> from the dropdown, then enter {$Email} in the box.
We’ll also edit the body of the email to ensure the email sounds natural and professional. We’ll personalize the email by adding merge fields. Here’s what our final delivery email looks like:

Once you have saved your email delivery, you’re done with the setup process inside Formstack Documents and ready to integrate with SuiteCRM. To help with the integration, we’re going to use our friends over at Integromat.
Before we head over to Integromat, we’ll need to grab something from Formstack Documents. Hover over the profile icon in the upper right-hand corner of your Formstack Documents account and scroll down to “API Access.” On this page, you’ll want to generate a new API Key. You can call this key Integromat. Set these passwords aside. We’ll need them later.
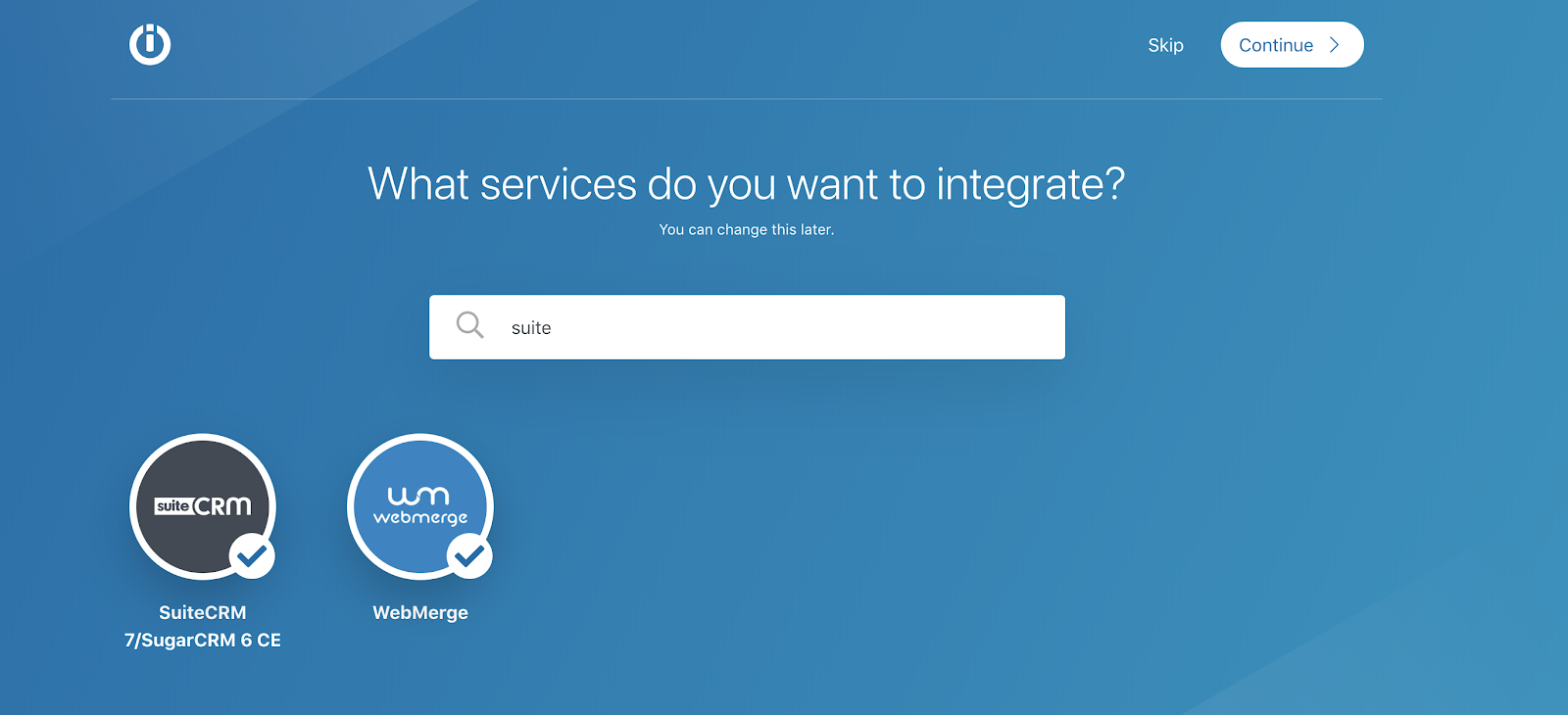
Now, inside Integromat, we’re going to set up a “New Scenario.” For the services, we’re going to choose SuiteCRM and Formstack Documents.

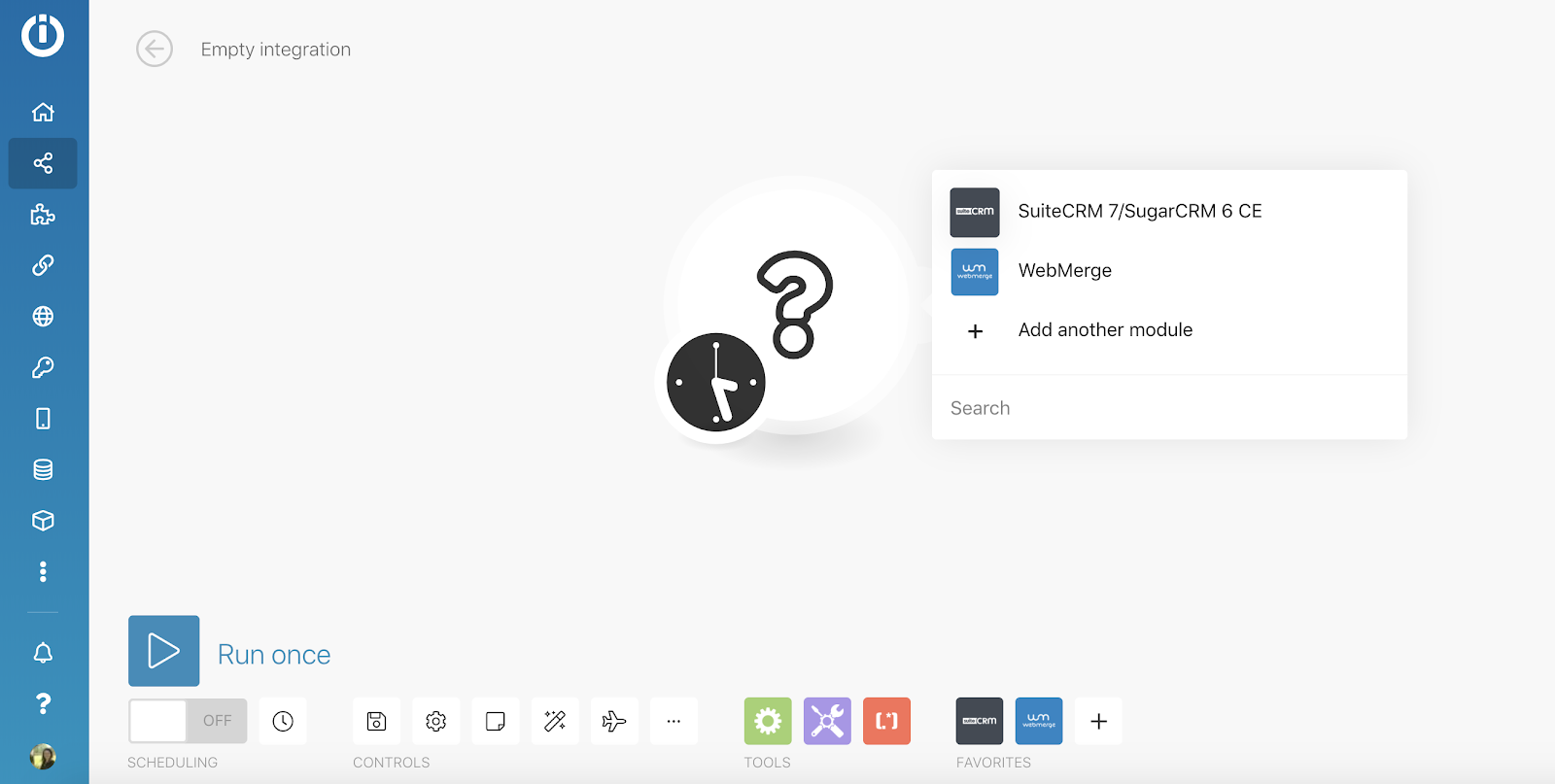
Click on the question mark in the middle of the page to start creating your module and select SuiteCRM.

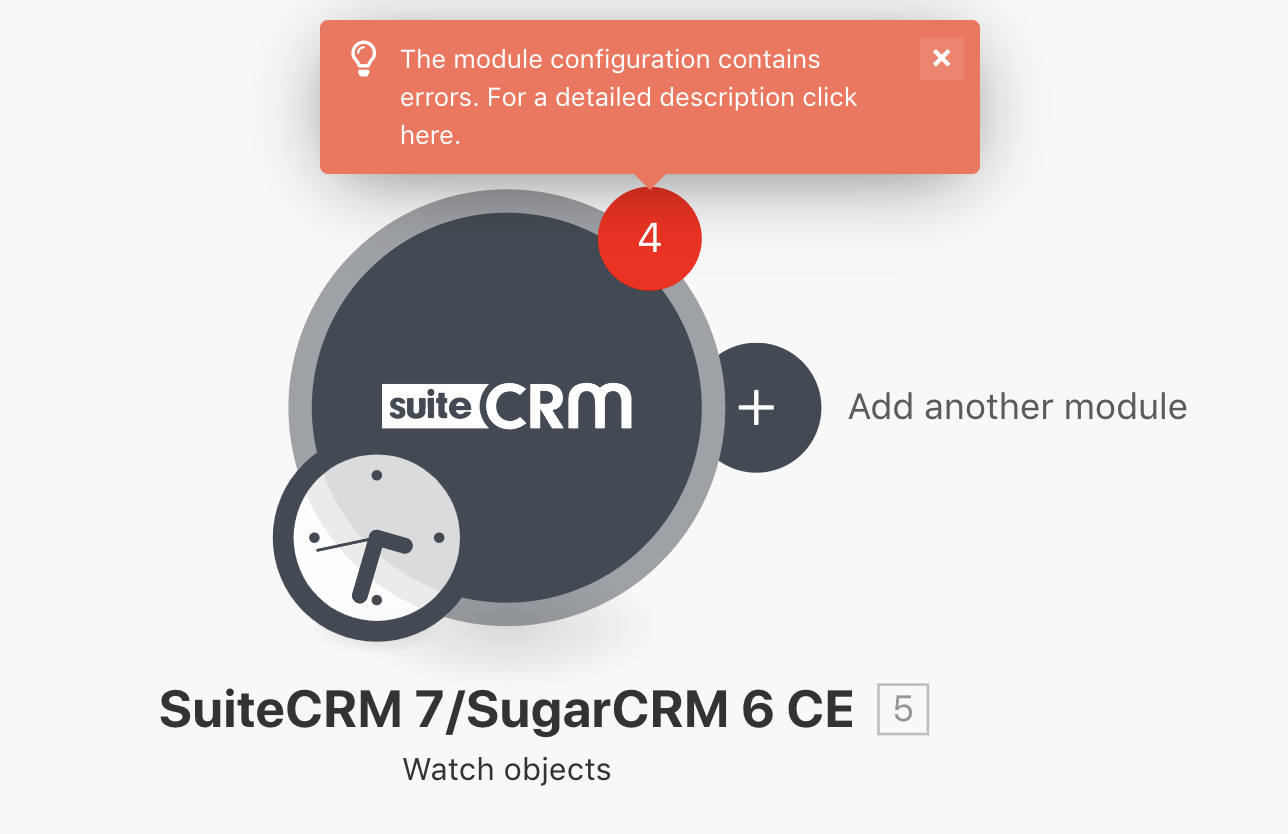
We want our contracts to be sent when accounts are created in SuiteCRM, so we’ll select “Watch Object” under “Trigger.” Next, a box will appear where we can enter in our SuiteCRM login information to establish our connection.
Once you’ve authenticated your SuiteCRM account, you’ll need to pick the object you want to watch (account) so Integromat knows which object to send over to your Formstack Documents template.
Next, we’re going to set up our action for Formstack Documents by selecting “Add Another Module.”

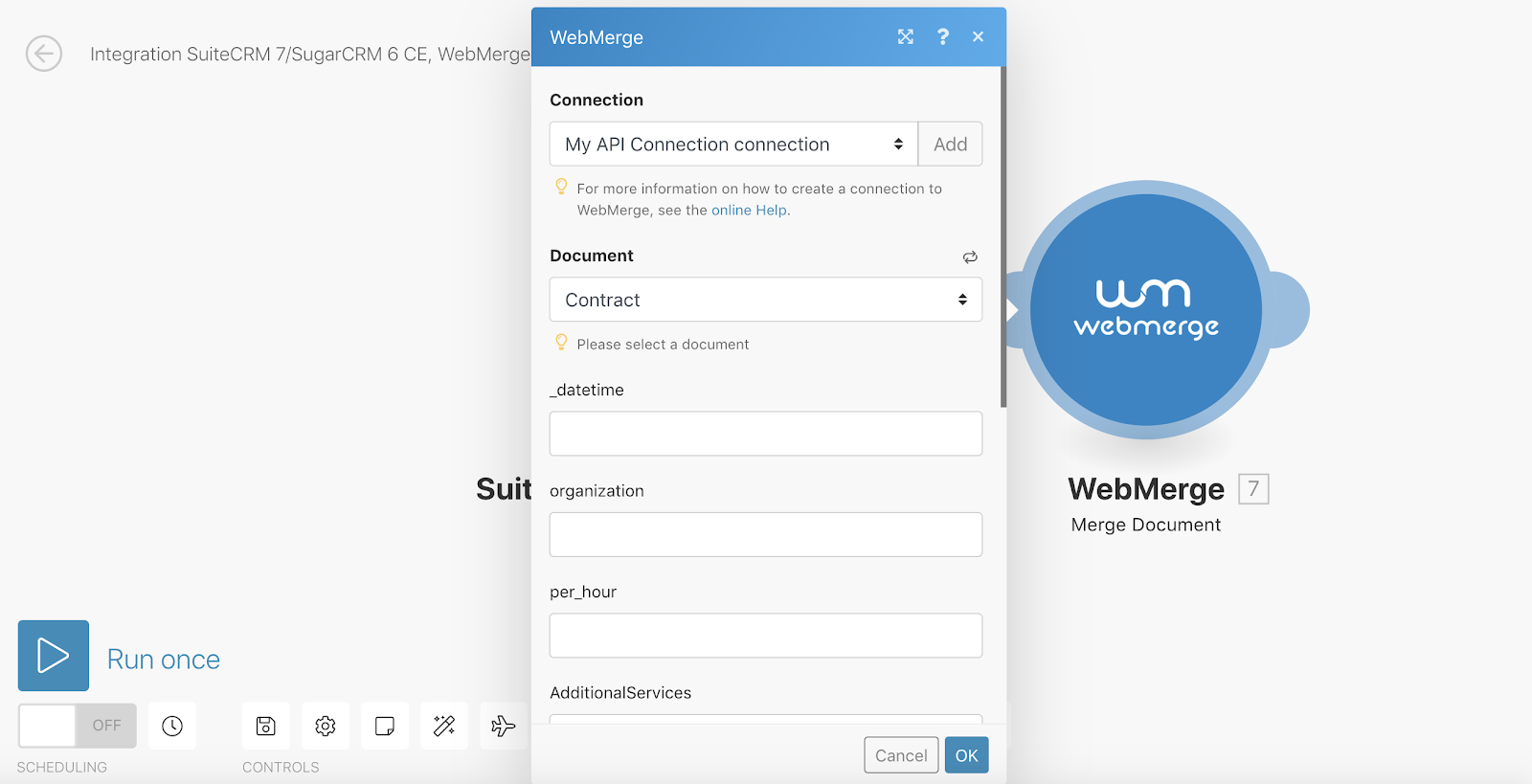
Now, we’ll need to take the API Key and Secret we generated earlier to authenticate our Formstack Documents account. Once those have been added, we’ll select our contract template from our list of documents. Then, Integromat will load a list of the merge fields.
For each merge field, you’ll need to pick the corresponding field from SuiteCRM so Integromat knows what data to send and where to populate it in your document.

After you’ve matched up all of your merge fields, save your “Scenario” and turn it on. We’re ready for a test! Log in to SuiteCRM and add a new account. Integromat will detect the new account and send the data over to Formstack Documents to generate your contract!
You’re all finished! Now, you’ve got a quick and easy contract generation process at your fingertips. Check out the video below to learn more about leveling up your document generation process with Formstack Documents.











