Collecting data from teams in the field can be a tough task, but when you have a mobile solution like Fulcrum, that process can be streamlined. With an easy to use form builder, and automated syncing to mobile devices, your entire team can take advantage of a centralized data collection platform.
Once you collect the data from your team, you need to be able to format that information in a way that other teams and stakeholders can process it. With Formstack Documents you can instantly populate Word, Excel, PDFs and more with data submitted through Fulcrum forms.
In this example, we’re going to show you how you can collect data for a building inspection and then populate a professional inspection report that can be sent to the tenant and owner of the building. To help make this integration non-technical, we’re going to use our friends over at Zapier.
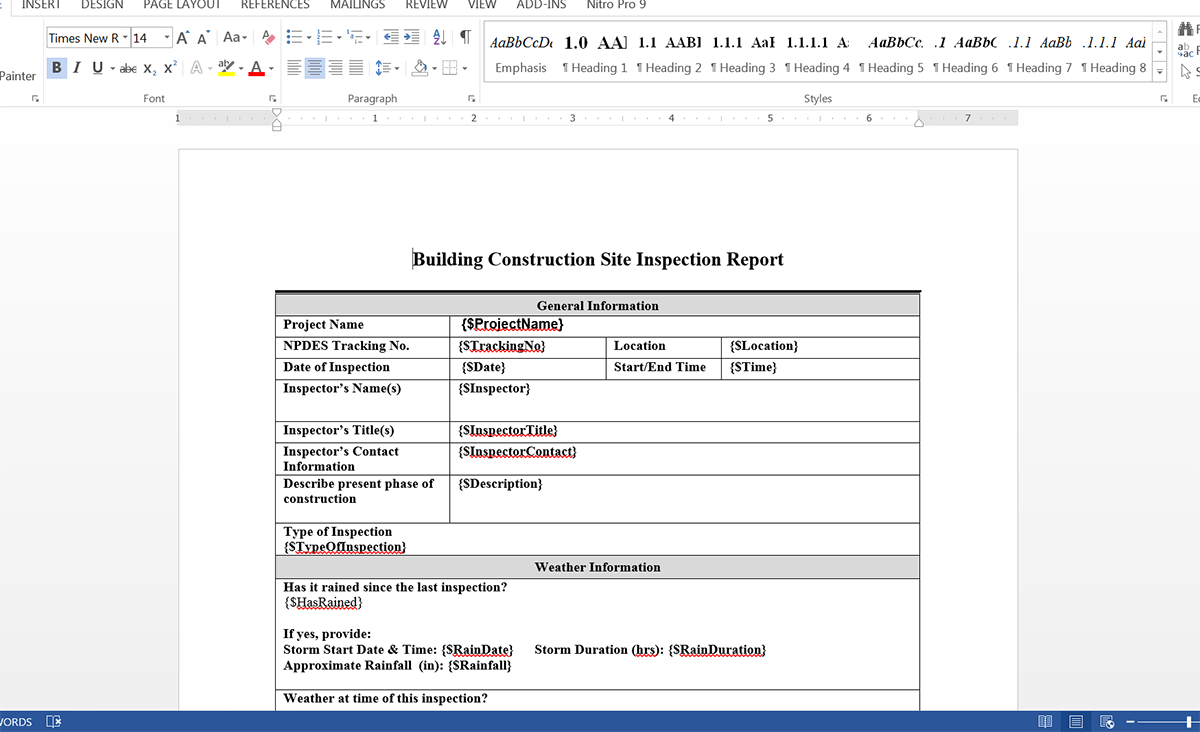
To get started, we’re going to setup the template for our inspection report. We’re going to use a Word document as our template, so open up your report in Word. We’re going to add our boilerplate inspection details, but we’re going to use merge fields for the spots where we want our specific inspection data to go.
This merge fields look like {$BuildingAddress}, {$BuildingName}, etc and are just like any other text in our document.
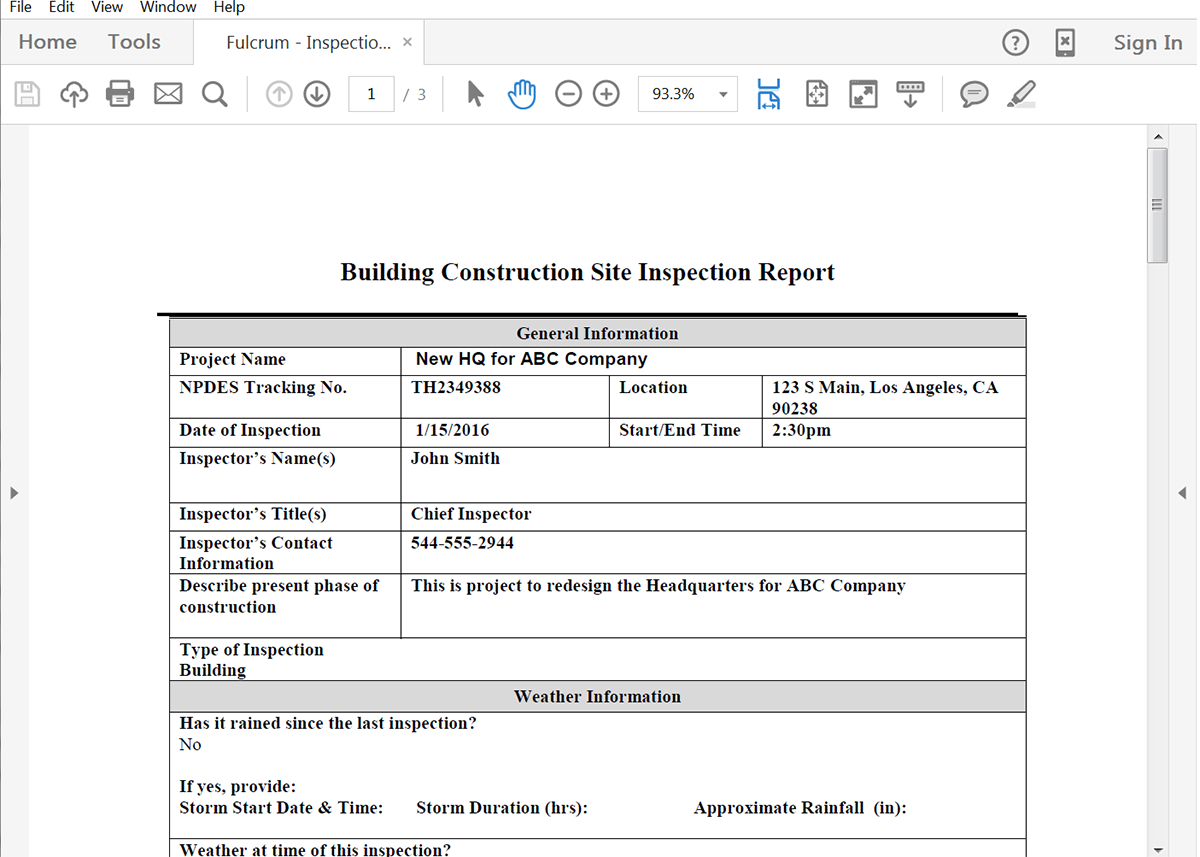
Here’s what our template looks like:

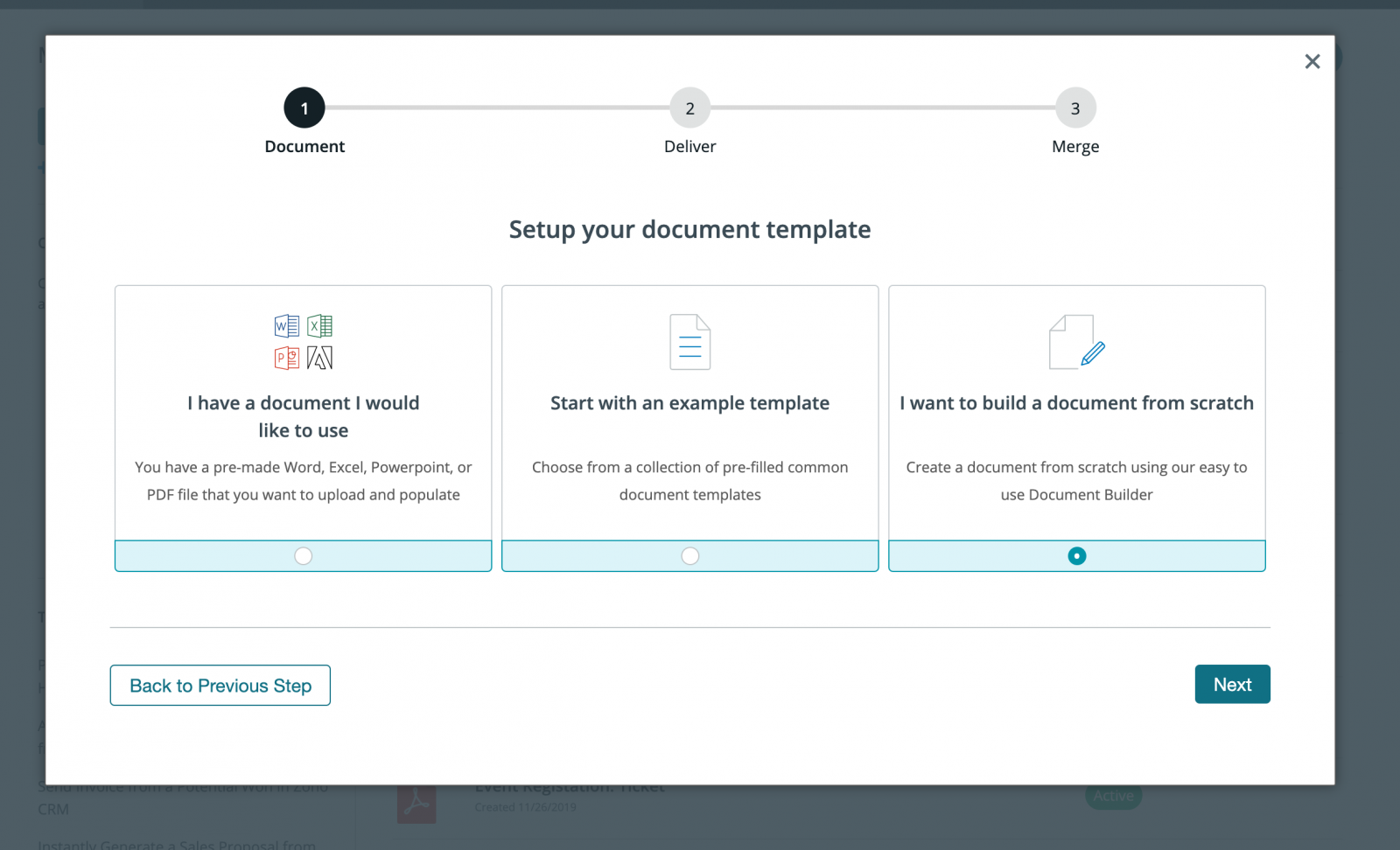
Once you have your template ready to go, we need to upload it to Formstack Documents. From the Documents page in Formstack Documents, click the New Document button and then enter a name for the document. On the next step, you’re going to pick Office Document as the document type and then pick the file from your computer.

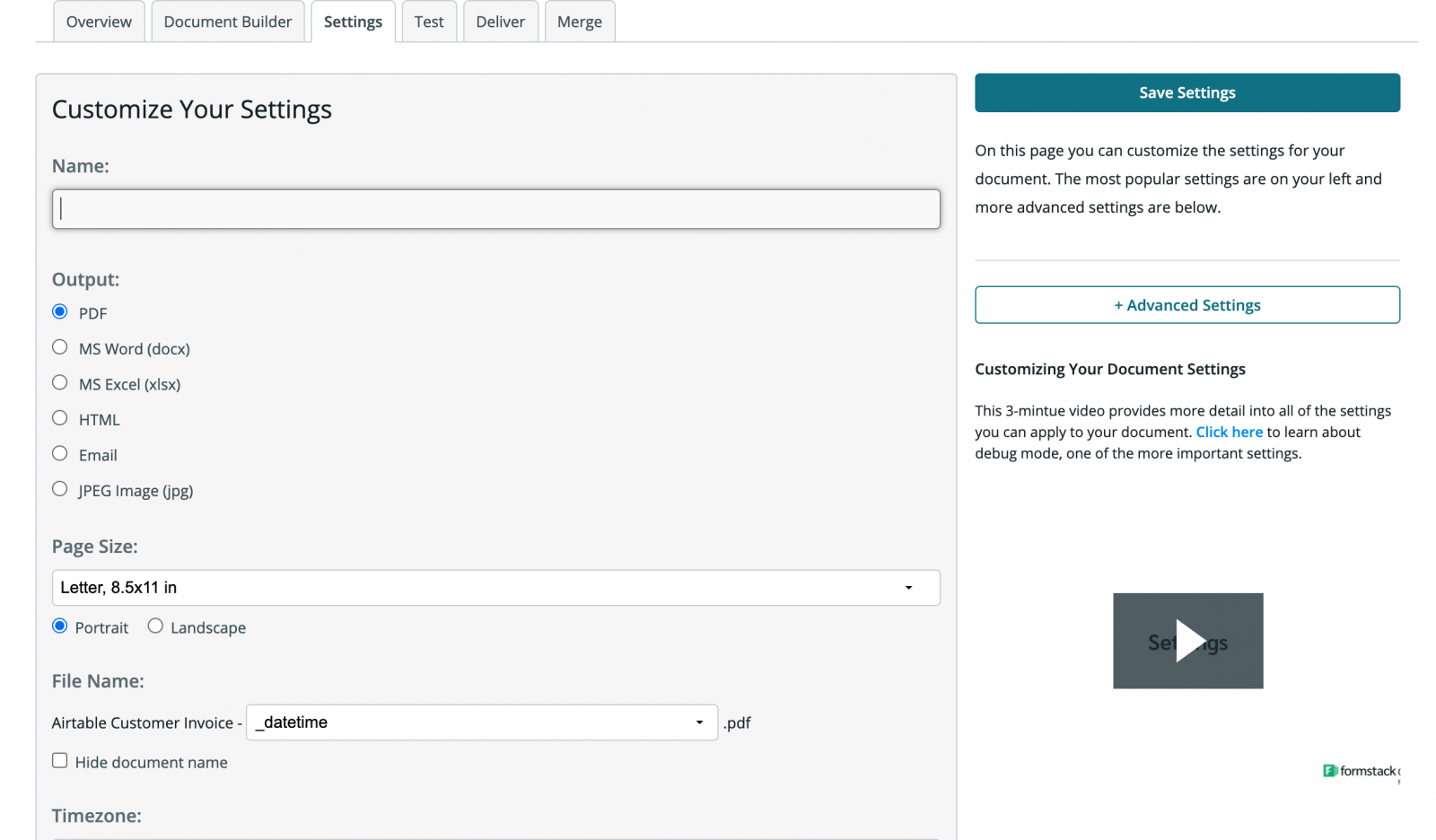
After you’ve uploaded your report template to Formstack Documents, you’re going to be taken to the Settings page. On this page you can modify options like the type of file that is generated and the name of the file. For this example, we’re going to generate a PDF and include the name address of the building in our file name.

When this report is populated, we are going to want to deliver it to our QA team to make sure everything looks good before it is sent out to the building owner. We’ll be sending this PDF via email, so let’s hop over to the Deliver tab and edit the email delivery.
You’ll want to change the “To” address for the email delivery, but feel free to make any other changes to the email that you’d like.
.png)
After you’ve updated your email delivery, we are done with the setup process in Formstack Documents and we’re ready to setup the integration with our Fulcrum form.
Inside Zapier, click the New Zap button. For the trigger service, we’re going to choose Fulcrum and then Record Created as the trigger.
After you authenticate your Fulcrum account, Zapier will have you pick the form that you want to monitor. Go ahead and pick the inspection form you built in Fulcrum.
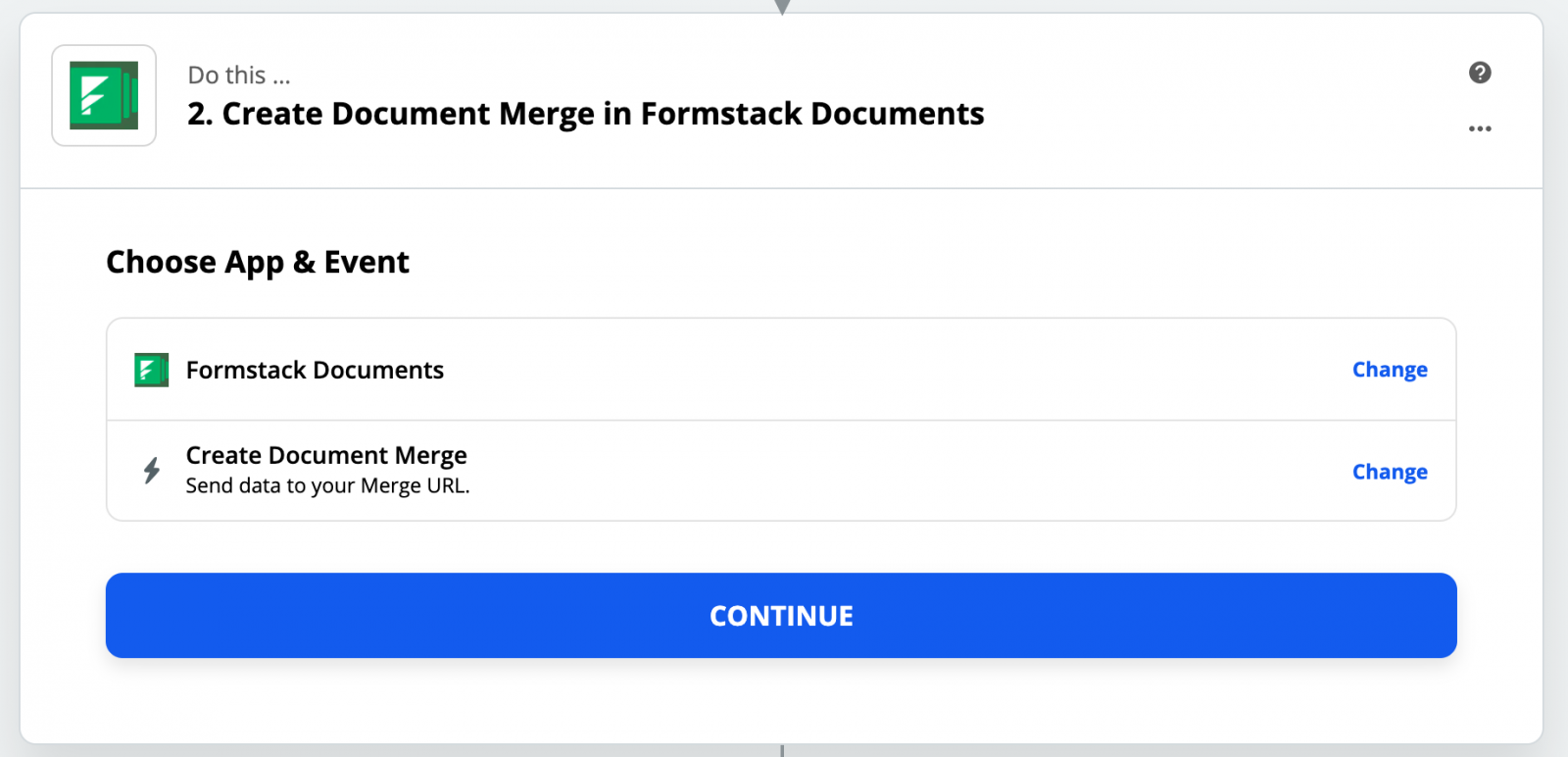
Next, we’re going to setup the action of the Zap. For the service, we’re going to pick WebMerge and then Create Document Merge as the action.

Zapier will have you authenticate your Formstack Documents account. Please follow those steps.
On the next step, Zapier will load a list of all the documents that you have setup in your Formstack Documents account. Go ahead and pick the inspection report template that you just setup. Once you pick the document, Zapier will load a list of all the merge fields in your document.
For each of the merge fields in your report, you need to pick the corresponding fields from your Fulcrum form. This tells Zapier how to send the form data over to Formstack DOcuments so it is inserted in the correct spot on your report.
After you have matched up all of your merge fields, go ahead and save your Zap and then turn it on! It’s time to run a test! Pull out your mobile device and open up your inspection form in the Fulcrum app. Fill out the information on the form and submit the entry. Within a few seconds, you should see a report sitting in your email inbox!
Here’s what our report looked like:

Congrats, you’re all done! Now you can automatically generate all kinds of document from your Fulcrum form submissions. Check out the video below to learn more about leveling up your document generation process with Formstack Documents.












