Recently, a customer of ours, Visioniz (a full-service web and mobile agency) wrote a blog post about hacking together a punch clock using QR codes and a Formstack form. It’s a very creative use for our forms and I highly recommend you check out the post. Their creative QR quickness got me thinking about other novel approaches to clocking in and clocking out. Our undocumented feature for auto-submitting Formstack forms and pre-filling form fields might make this hack even more interesting.

The Goal
Our goal is to create QR codes that clock an individual in or out, depending on which code they scan.
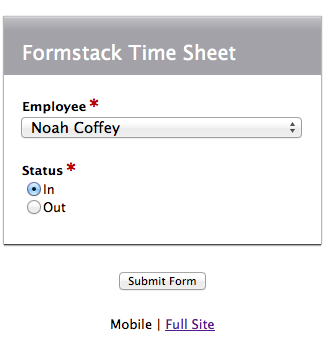
First, you need a simple time clock form like the one I’ve shown here. To keep things simple, we’re just collecting the employee name and asking if they are clocking in or out.
Next, we’ll build a couple special form URLs that encode a particular employee’s name and their in or out status in the URL itself:
The “Punching IN” Form URL:
http://www.formstack.com/forms/?form=1173042&viewkey=T9ETD0cugJ&employee=Noah+Coffey&status=In
The “Punching OUT” Form URL:
http://www.formstack.com/forms/?form=1173042&viewkey=T9ETD0cugJ&employee=Noah+Coffey&status=Out
Adding the Auto-Submit Feature
Now, to make the real magic happen, let’s tack on our super secret auto-submit query string.
The auto-submit “Punching IN” Form URL:
http://www.formstack.com/forms/?form=1173042&viewkey=T9ETD0cugJ&employee=Noah+Coffey&status=In&autosubmit=1
The auto-submit “Punching OUT” Form URL:
http://www.formstack.com/forms/?form=1173042&viewkey=T9ETD0cugJ&employee=Noah+Coffey&status=Out&autosubmit=1
Now, we have a clock-in and a clock-out URL that will automatically submit (or clock in/out) as soon as the URL is loaded. Next, we just use these two URLs to generate two QR codes. Like Visioniz, I used QRstuff.com to make the free QR code images. Below is what I ended up with. Now, any time I scan one of those QR codes, I am clocking in or out.

What’s the point?
While this is by no means a secure method of clocking in and out of your office, it can be a relatively easy way to keep track of people’s comings and goings if you aren’t worried about someone accidentally scanning the wrong one.











