We give you a lot of options when it comes to using your Formstack form, and while providing a lot of freedom, sometimes having so many options can get a bit confusing. If you're wondering what URL Link, Embed and HTML mean on the Use page of your form, this blog post is for you.
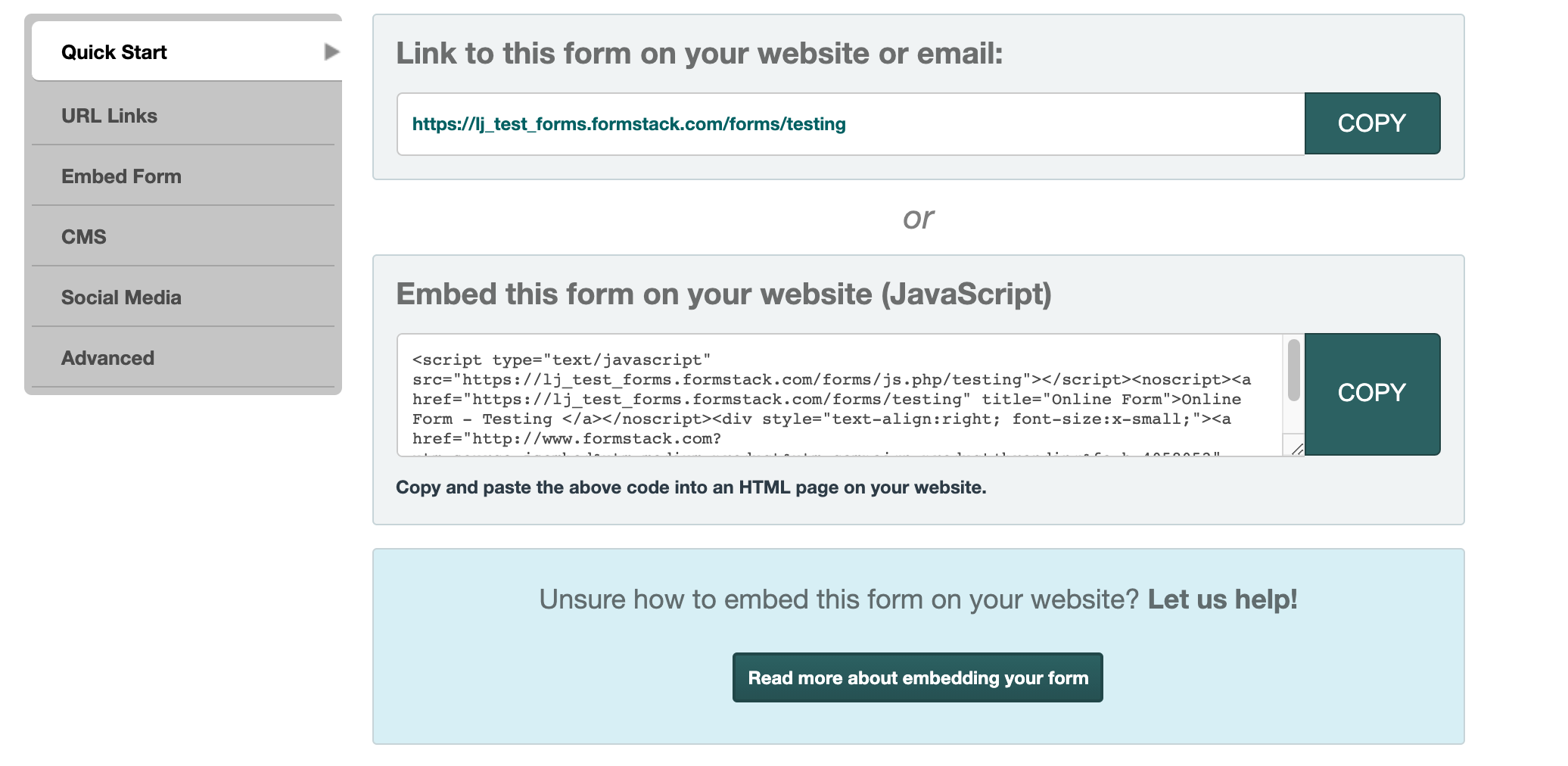
The URL Link is a direct link to your form, hosted on Formstack.com. This should be used if you do not want to embed the form in your own website (or if you don't have your own website).

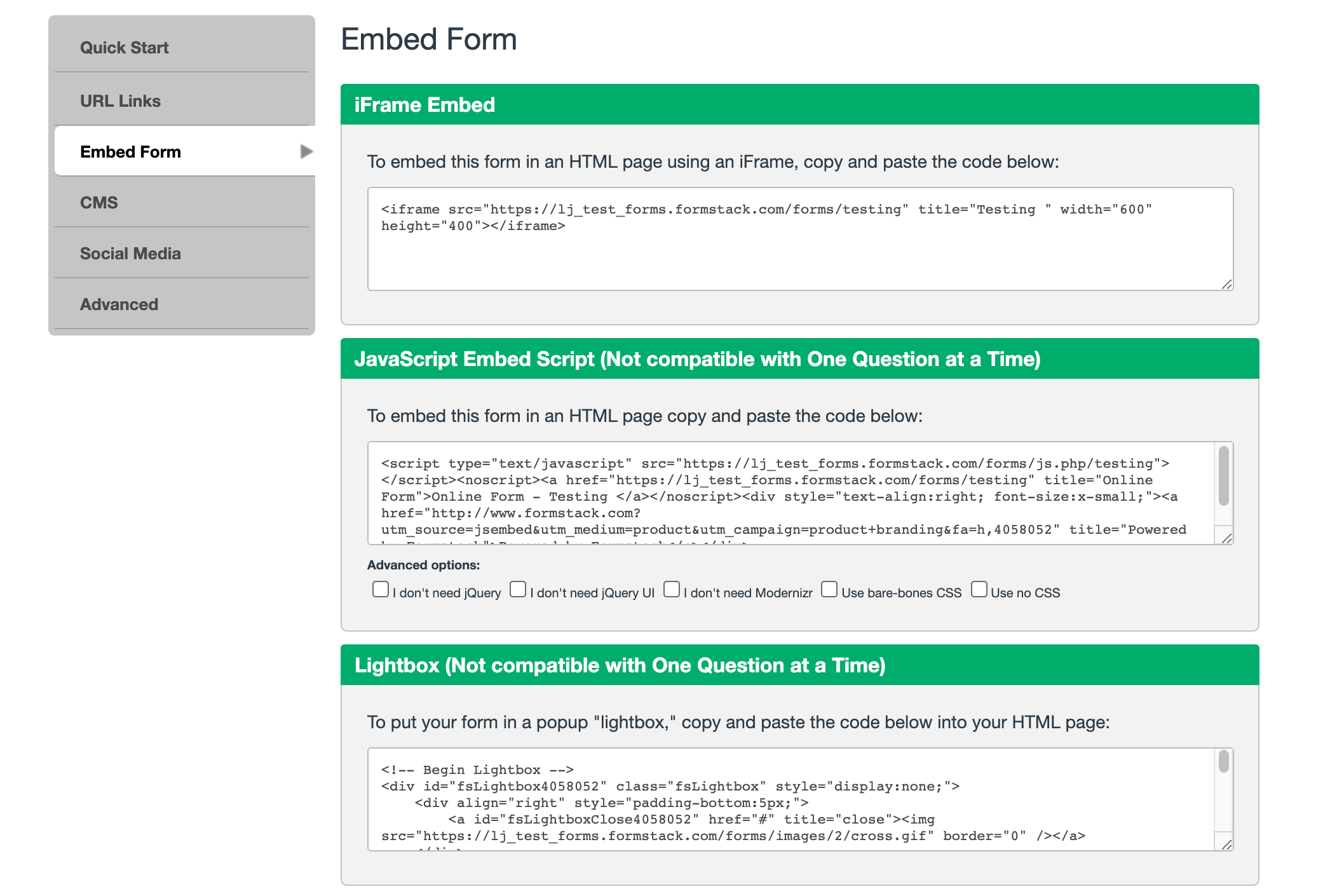
The Embed code is a few lines of javascript that you can use to embed a Formstack form into your own website. This is the easiest way to get a form to appear on your site and the method least prone to errors. The embed code will grab most of the styling from a style template, other than the background and header/footer images (as we assume you can add these to your page yourself).The great thing about the embed code, is that unlike the HTML, every time you make a change to your form in the form builder, the embedded form will automatically update. If you use the full HTML below, you have to cut and paste new HTML to your website every time you make any change to your form.Besides using a style template, you can style an embedded form using CSS.

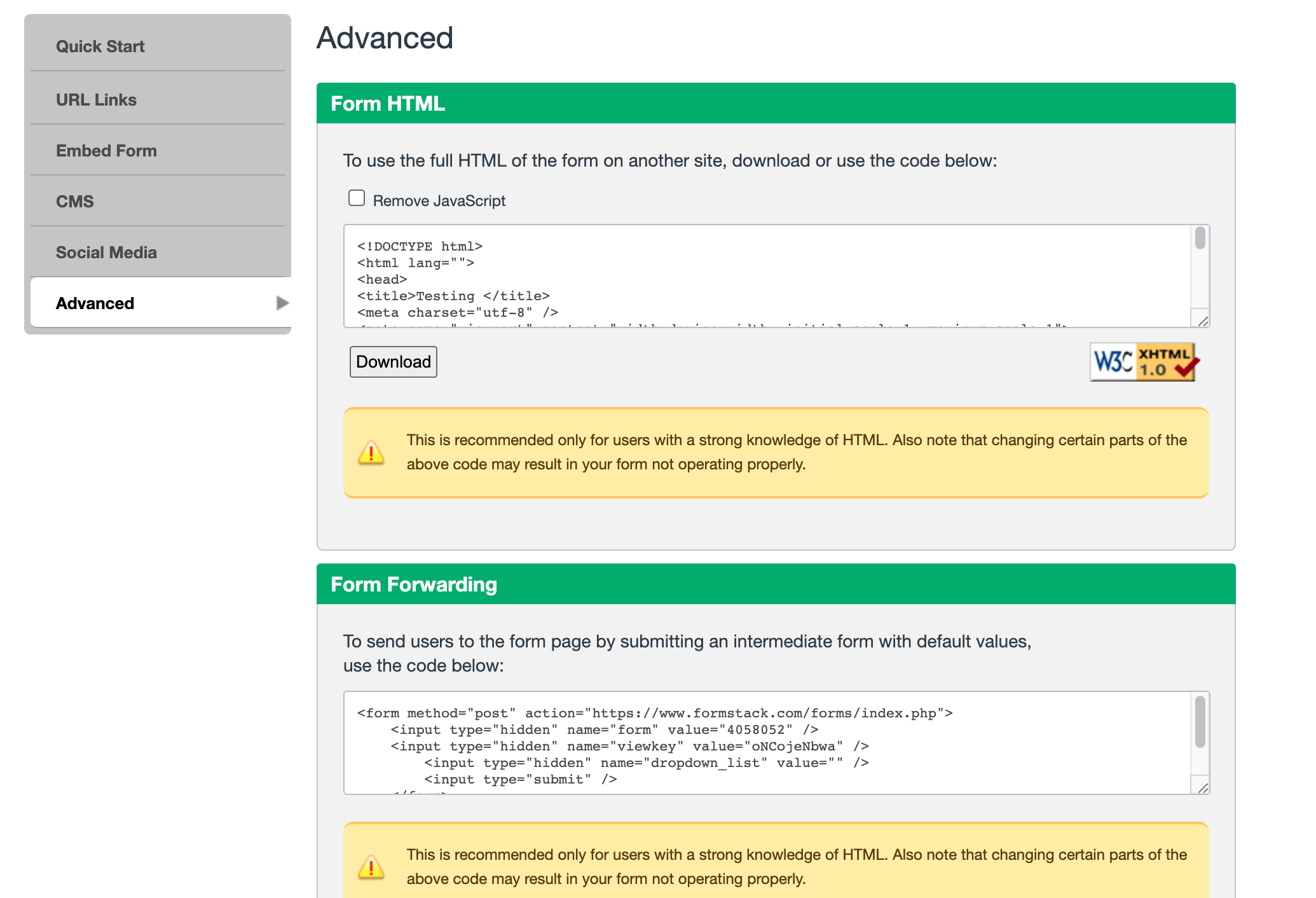
Finally, the full HTML of the form is available to expert webmasters. We do not recommend using the full HTML of the form unless absolutely necessary and unless you have a lot of experience working with HTML and javascript. There really shouldn't be anything you can do design-wise with the full HTML that you can't do using the embed code and CSS.