Post last updated on September 3, 2019.
Are you focused on creating the ultimate customer experience? Providing your customers with smooth, simple, and stress-free ways to interact with your business is key to retaining customers long-term. If you're using forms as a way to engage with customers and collect crucial information, you probably want them embedded on your site to provide the best experience possible.
If Internet Explorer (IE) is a required browser for your organization or you have an ASP.NET website, you might have noticed that the elements of your form are off when embedding with JavaScript. This is because your form JavaScript is reacting to the existing JavaScript on the website.
One solution to this is to embed using an iFrame. But if you’ve ever tried using the Formstack iFrame embed, you know it comes with a scroll bar that requires users to scroll to complete the form. For many, this can be challenging from a user experience perspective. The good news is that the scroll bar is easy to remove. With a few quick and easy changes, you can make your iFrame form appear seamless on your website. Note: When using a form in iFrame, you are not able to use the PayPal Standard integration due to the redirect requirements needed with PayPal.

Let's get social! Share this post and tweet, "With a few quick changes, you can make your iFrame form appear seamless on your website. @formstack"
Here's the basic iFrame embed code:
<iframe src="https://www.formstack.com/forms/newname-untitled_contact_form20" title="MyForm" width="600" height="400" scrolling="“no”" frameborder="“0”"></iframe>
And here's how you alter this basic embed code for your site:
1. Adjust the width of your iFrame form.
The first adjustment you might want to make is to change the width of your form. One useful feature of the form iFrame is that the fields will adjust to the width that you set for the form. No need to worry about choosing a size too small to fit the fields in your form!
Related: How to Embed a Form on Wordpress.org
2. Adjust the height of your iFrame form.
As a best practice, you will have to adjust your form height, which may require some trial and error to find an appropriate form height to compliment the host site. The fields will not resize for you like they do when you adjust the width of the form. The height will be preset to 400 px. Keep adding to the number of pixels until you are able to fill out all of the fields and submit the form.
3. Remove the scroll bar from your iFrame form.
As it turns out, the most challenging feature of the form iFrame happens to be the easiest to remove. Simply add the attribute scrolling = no to the embed, and you’re done!
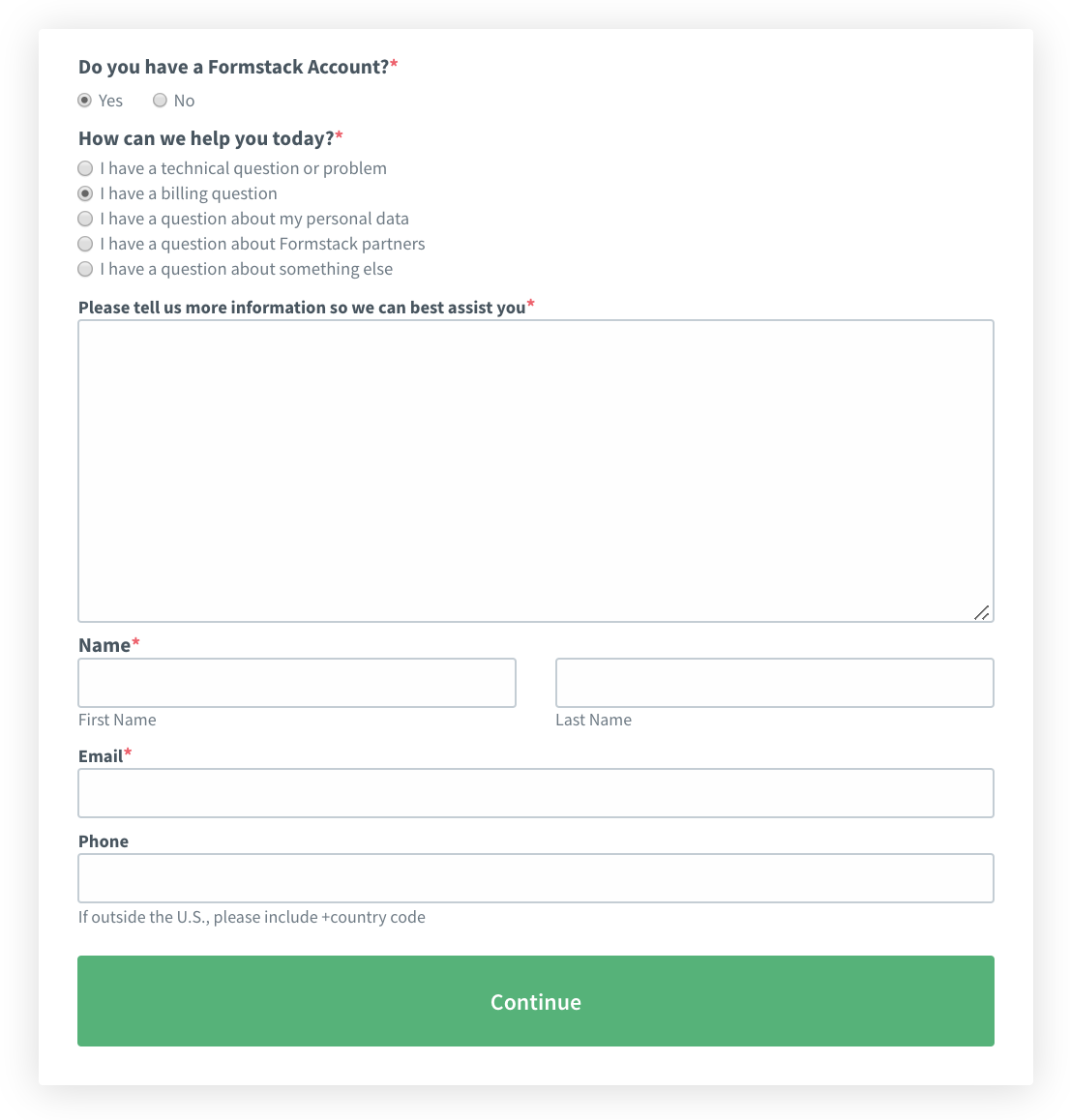
This is how your iFrame form might look after adjusting its height and width and removing the scrollbar:

Learn More: How to embed your Formstack form into a Shopify page.
4. Make the background of your iFrame form transparent.
The next change to the form in iFrame is more of a matter of preference than the previous three. You can make your form background transparent by adding the below CSS to the style template for the form.
For current (version three) Formstack forms, add these CSS rules to your theme:
.fsForm .fsFieldRow div.fsRowBody, .fsForm .fsSpacerRow div.fsRowBody { background: transparent !important; }
.fsboxshadow .fsBody .fsForm {box-shadow: none;}
.fsBody .fsForm, .fsForm .fsFieldRow .fsRowBody, .fsForm .fsSpacerRow .fsRowBody {background: transparent !important;}
body {background-color: transparent; !important;}
As a best practice, we recommend updating all older versions of forms to the latest version, V3. Forms created on or after June 7, 2012, will be automatically set to V3. To check or update your form version, please see our Version 3 updater guide.
5. Remove the border from your iFrame form.
The final step is to remove the border that the iFrame sets around your form. This step will complete the process of making your form look seamless on your website. Simply add frameBorder = “0” to the CSS embed code to remove the border.
That’s it! The form in iFrame will now appear on your site just like the JavaScript embed. The user will not have to scroll to complete the form, which will boost the user experience. And the form will appear seamless and consistent across all browsers!
For more helpful tips on using an iFrame to embed your form on your website, check out our Help Guide on Customizing an iFrame.











