Formstack has logic and calculation options available for you to make some seriously dynamic forms, but it can be hard to figure out where to start. We often have users who are looking for something a little more intense than price times quantity, so let’s go over a few form logic tips that can help in these situations. We’re going to assume you’ve heard of Formstack Conditional Logic for fields and calculations, but if you haven’t, check this out first!
Separate Values
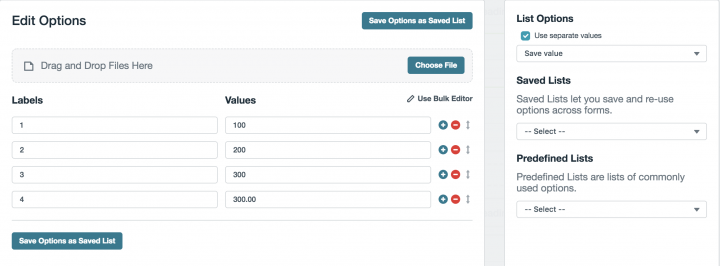
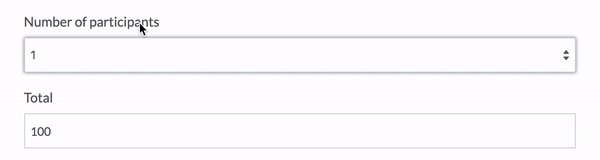
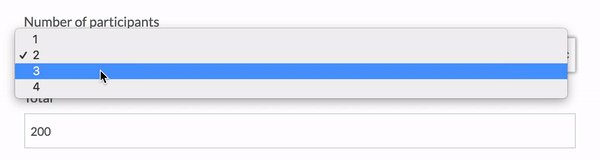
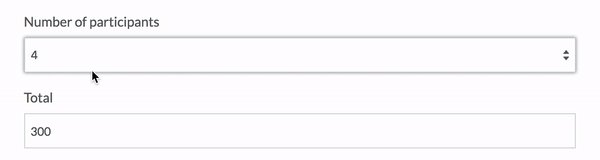
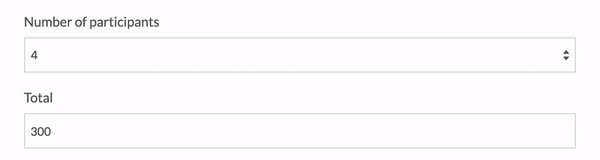
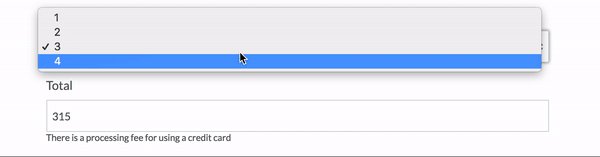
First, let’s look at the separate values option. If you want to associate a value with a word or phrase on your form for calculations, you can use separate values. If you add a Radio Button, Checkbox, or Dropdown List field to your form, you will see “Advanced Options Editor” in the field options on the left. If you click this, there is an option on the right-hand side for “Use separate values.” This option lets you add a label and a value for each option. When can you use this? This is most helpful when you want to set a value to use in calculations. In the example below, we have a field that allows users to select the number of participants (1–4). We want the fourth participant to be free, so we set each participant as an extra $100 but make the pricing for four participants the same as the pricing for three participants ($300).


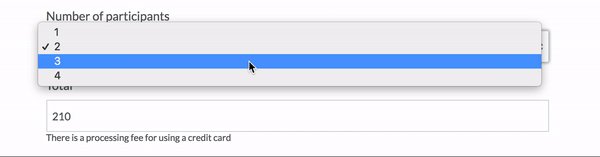
Pro tip: In the example above, you can see that the 300 associated with the 4 label has a decimal point and additional zeros. You can’t have the same value for any option, but you can add decimal points so the value is different.Now let’s see the form totaling in real time.

This can also be used for setting different sales tax values per state, applying different discounts for specific membership options, or even setting up an order number with a product name.
Hidden Fields
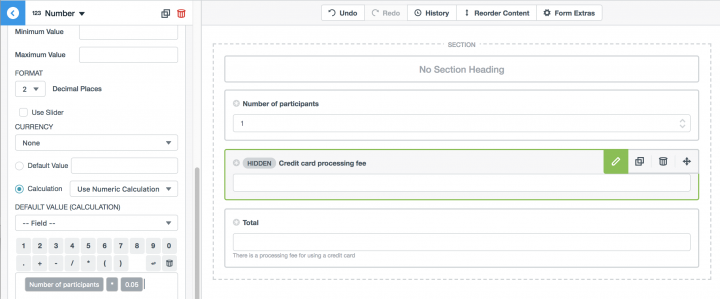
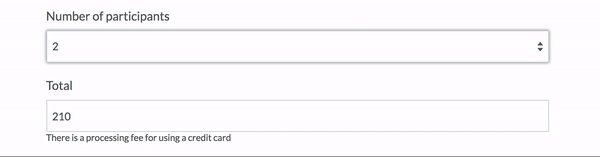
When you add a field, there is a “Hidden” option on the left-hand side. This option allows you to have a field on the form that is not viewable on the live form. This can come in handy when making calculations you don’t want users to see.

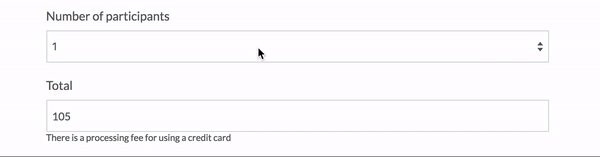
In the example above, the field is hidden to hold a credit card processing fee calculation. When a field is hidden, you can do a calculation that you don’t need the end users to see.


Pro tip: If a field is hidden with the Hidden checkbox, it's always active. If the field is hidden with Conditional Logic, it's only active when the logic is fulfilled. Active just means the value in that field is saved in the submissions table on Submit. When would you use this? This can be used to hide reference fields you don’t want users to see on your forms, to hide values that are used in your calculation but not necessary for users to see, or to break up a larger calculation into different parts.
Section Logic
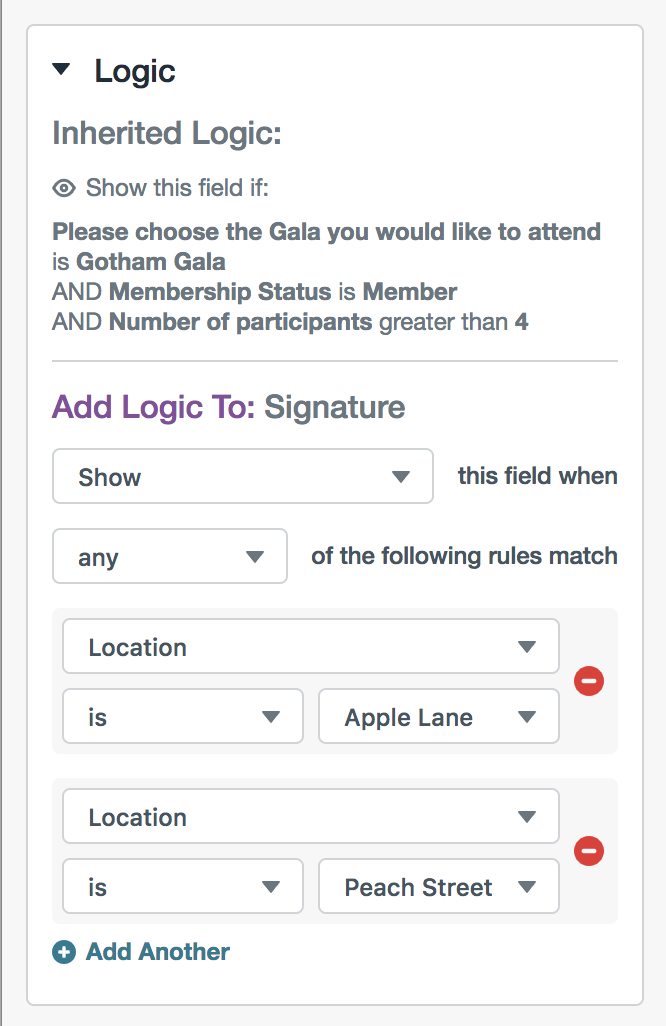
If you have multi-page forms, you know about sections, but they can also be super helpful when setting up dynamic forms. In the settings on the left side of the builder, there is an option below the fields for adding a section. Sections allow you to group multiple fields together and show or hide them all easily. Just like a field, if you click on a section, there is a Logic option in the left-hand side menu. This has all the same options as normal field logic, but it can be really helpful if you combine the two form logic options. This option allows you to use both an ANY and an AND statement to choose when a field shows or hides.

In the image above, you can see Inherited Logic, which just means the field already has logic applied to it because of a section.

Pro tip: If you have to have a conditionally hidden item, you can use section logic to choose when a hidden field shows or hides. When would you use this? If you have a large number of fields that all need to hide or show at one time, if you want an if/then/else function on your form, if you have a field that needs to conditionally appear based on one factor but only if another factor is true.
Getting Started
Formstack allows you to create dynamic forms with Conditional Logic. If you want to dive in further, the following support articles showcase the above tips for common issues that can be resolved with Formstack Conditional Logic.
- Building a form that allows users to add another item
- Building a self-grading quiz in Formstack
- Building an early bird pricing option with date logic
Did you know Formstack has an expert Professional Services Team that can help you set up advanced form logic? Click below to learn more about these services.










