Stellar design can engage visitors and get you more leads. But what do you do when your overwhelmed designer doesn’t have time to stylize your web forms? Wouldn’t it be great if there was a way to copy someone else’s awesome design and make your own beautiful forms for free?Well, there is. You can steal it.To be clear, we’re not suggesting you do anything illegal. There are ethical ways to mimic the look and feel of your favorite online forms using Formstack. We’ll walk you through a process that results in great design and is totally legit.
Step 1: Find your form design visionFirst, you’re going to need inspiration from the pros. Pull together a list of online forms and landing pages that grab your attention and make you want to click the submit button. Jot down a few notes for each page on what captivated your attention. You’ll want to have a strong sampling of colors, fonts, and layouts that wow you.Now keep those webpages up. You’re going to need them.
Step 2: Choose a striking color paletteYou can probably find your brand’s color palette from your graphic design team. If you don’t have it handy or want to make your form stand out with contrasting colors, there’s an easy way to copy cool color schemes.Simply pick the webpage with colors you like best and type the URL into the bar on this page.Voila! A beautiful palette of HTML colors you can cut-and-paste into Formstack’s Theme Builder. You can use this same process with your company’s website if you need to get branded colors without bothering your designer.
Step 3: Reproduce captivating header imageryAdding a custom graphic to the top of your form is always a good idea. While you can’t use illustrations and photos you don’t own (that is illegal), there are ways to find or create great graphics for free.Let’s say your graphic designer has created an awesome client logo collage you’d like to copy for your registration form. Don’t have backend access to your website? No problem! Just pull up the URL with the image you want and right click anywhere on the page to pull up the “show page source” option:

Now do a search for “png” or “jpg” until you find a link to the photo you want:

You should only use this method to find imagery you know you have the rights to use. Otherwise, you can use a free tool like Pic Monkey to create professional-looking graphics yourself or Flickr advanced search for Creative Commons images you can use with attribution.
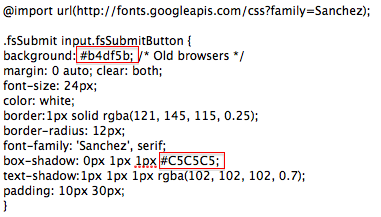
Step 4: Copy a call to action button Getting your form button right is crucial. And we’ve made it easy to cut and paste the code for custom CSS buttons. For free! Just pick a button you like here and follow the instructions to add it to your form theme.Next, look for the HTML colors: These are a series of numbers and letters preceded by a #.

Now return to your color palette and change these to a mix that matches the look and feel you’re going for.
How to Templatize Copycat Form Designs
As you use the steps above to find and copy great form design elements, build them into a theme you can use over and over again.
While designing a web form, it is important to make sure that your viewers are able to read it easily! Check out down below 3 ways to make your web form readable.











