Advertising on Facebook can be a great way to find new customers and easily collect their info via lead forms. With the click of a button, Facebook users can send you their name, email address, and more.
As you get leads coming in from Facebook, you need a way to market and sell your products to them. One great way to do that is to use Formstack Documents to automatically populate personalize sales and marketing materials, then email them directly to the lead.
In this example, we’re going to show you how to use Formstack Documents to automatically populate a property proposal as people on Facebook signup to learn more about the property.
To get started, we’re going to setup the template for our property proposal/info sheet using a fillable PDF. We’re going to add a field for the person’s name in the PDF. Feel free to add other fields as well.
Here’s what our template looks like:

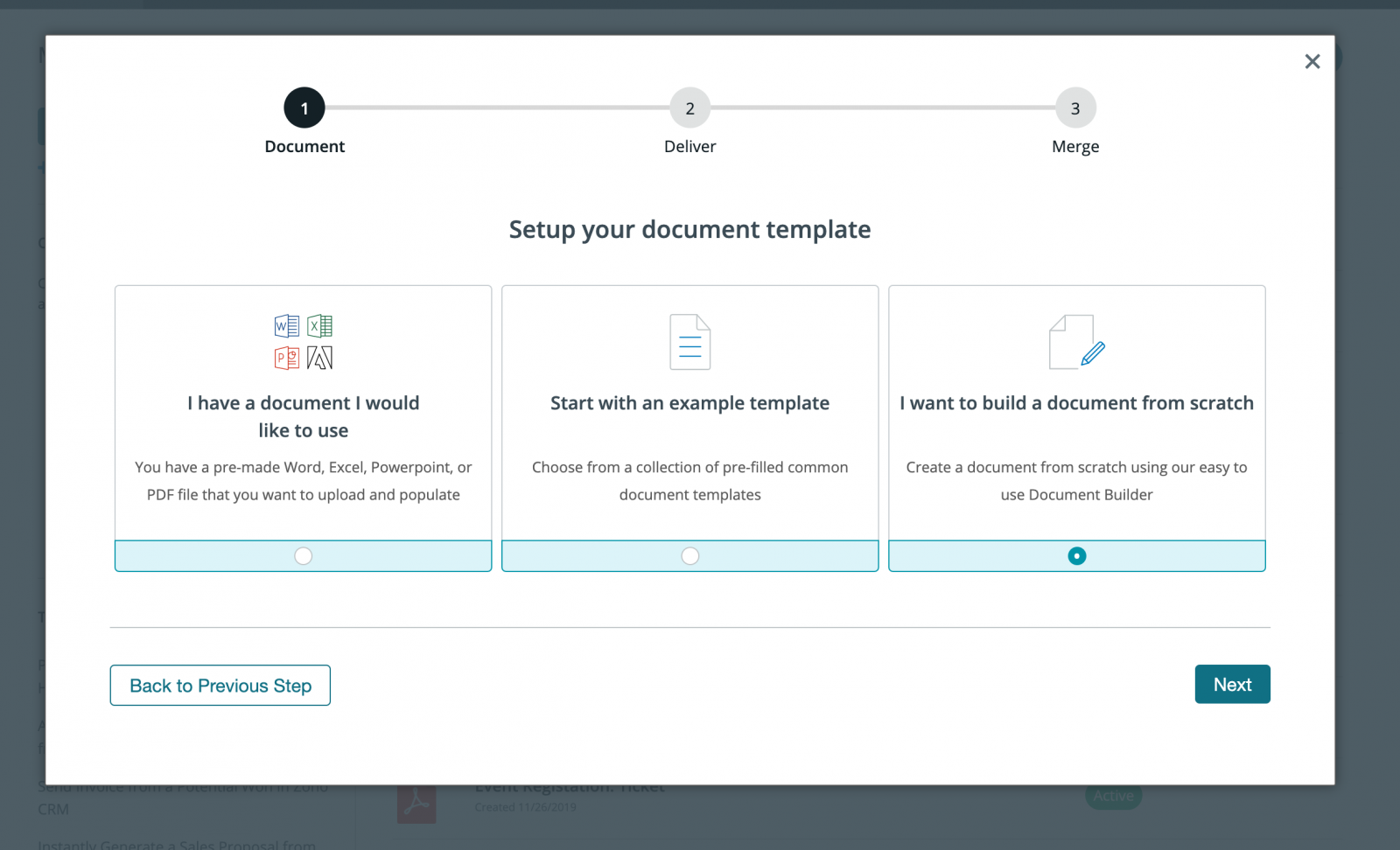
Once you have your template ready, we need to upload it to WebMerge. From the Documents page in WebMerge, click the New Document button and enter a name. On the next step, select Fillable PDF as the document type and then pick the file from your computer.

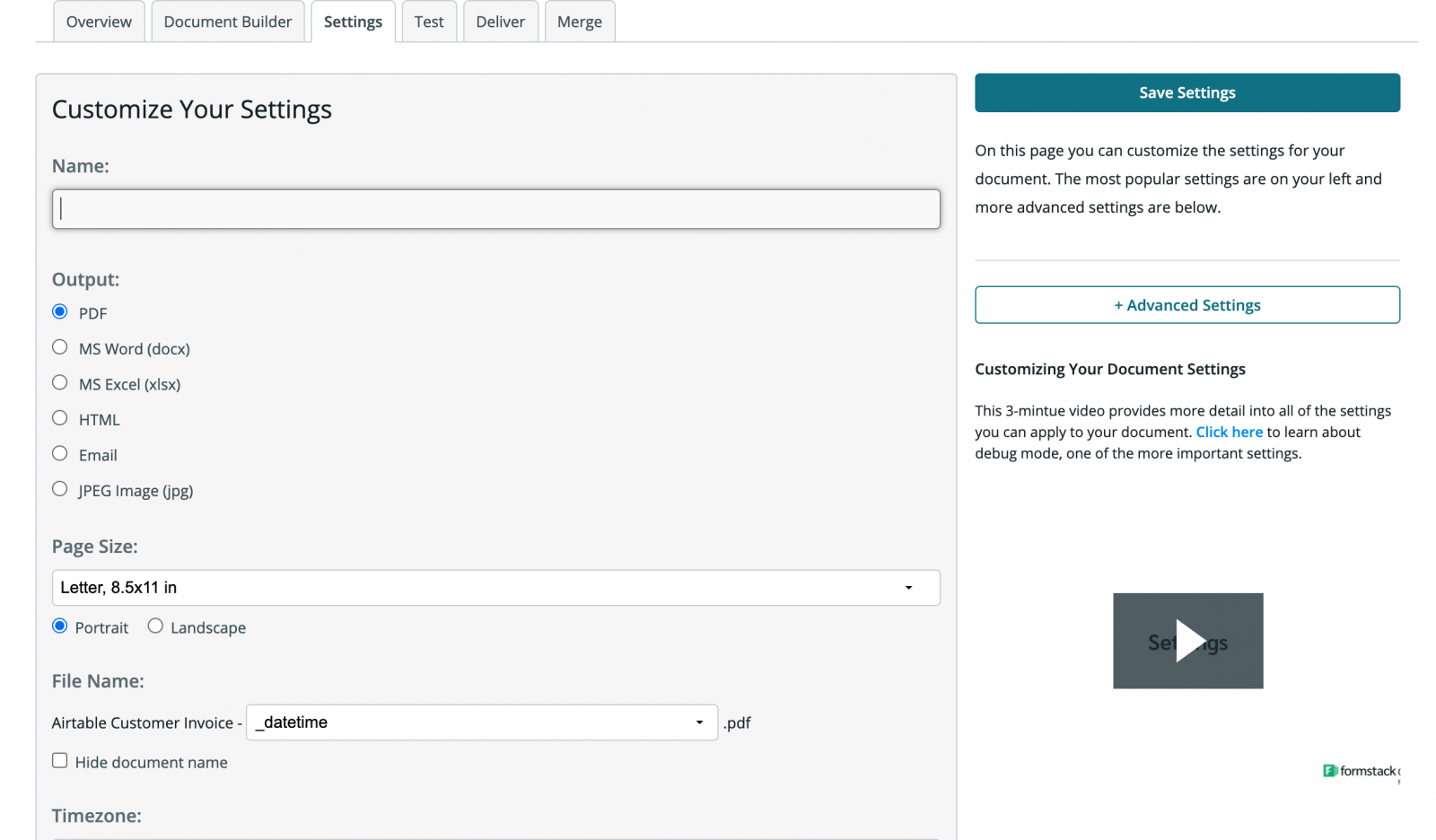
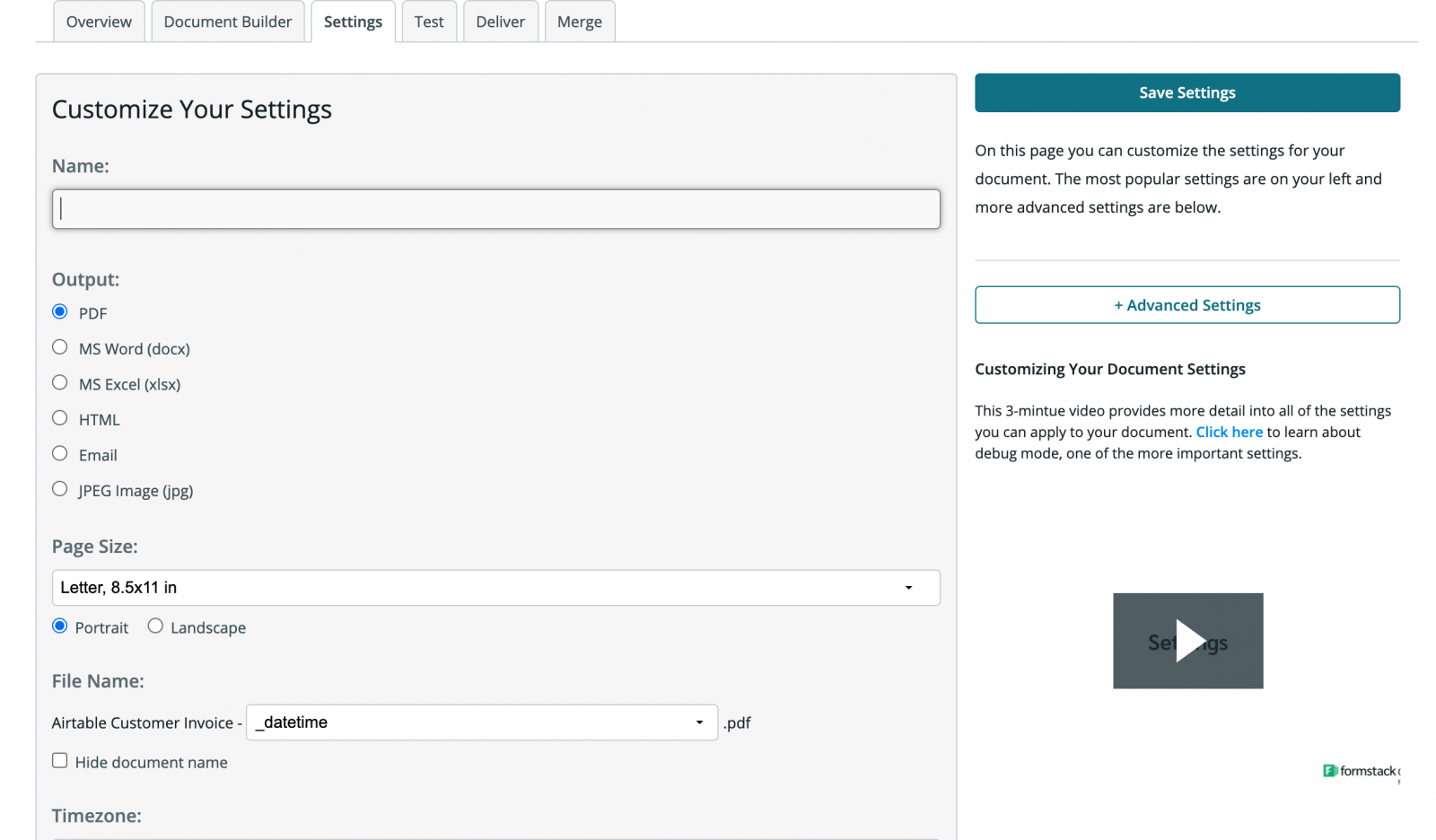
After you have uploaded your template, you’ll be taken to the Settings tab where you can customize various options like the type of file that is generated and the name of the file. For this example, we’re going to generate a PDF and include the name of the lead in the file name.

Next, we’re going to setup an email delivery so that our proposal is emailed directly to our lead. From the Deliver tab, go ahead and Edit the default email delivery. For the “To” address, we’re going to use a merge field and since we don’t have a field in our template for the email address, we’re going to choose <<other>> from the dropddown then enter {$Email} in the box.</other>
Feel free to customize the From address, Subject and Message of the email. You can even use merge fields there too.

After you have saved your email delivery, we’re done with the setup process in WebMerge and we’re ready to setup the integration with Facebook! To help with the integration, we’re going to use our friends over at Zapier.
Inside Zapier, we’re going to setup a New Zap and then for the Trigger, choose Facebook as the app then New Lead as the trigger.
Once you authenticate your Facebook account, Zapier will have you pick the Facebook Page and the Form that you want to grab leads from.
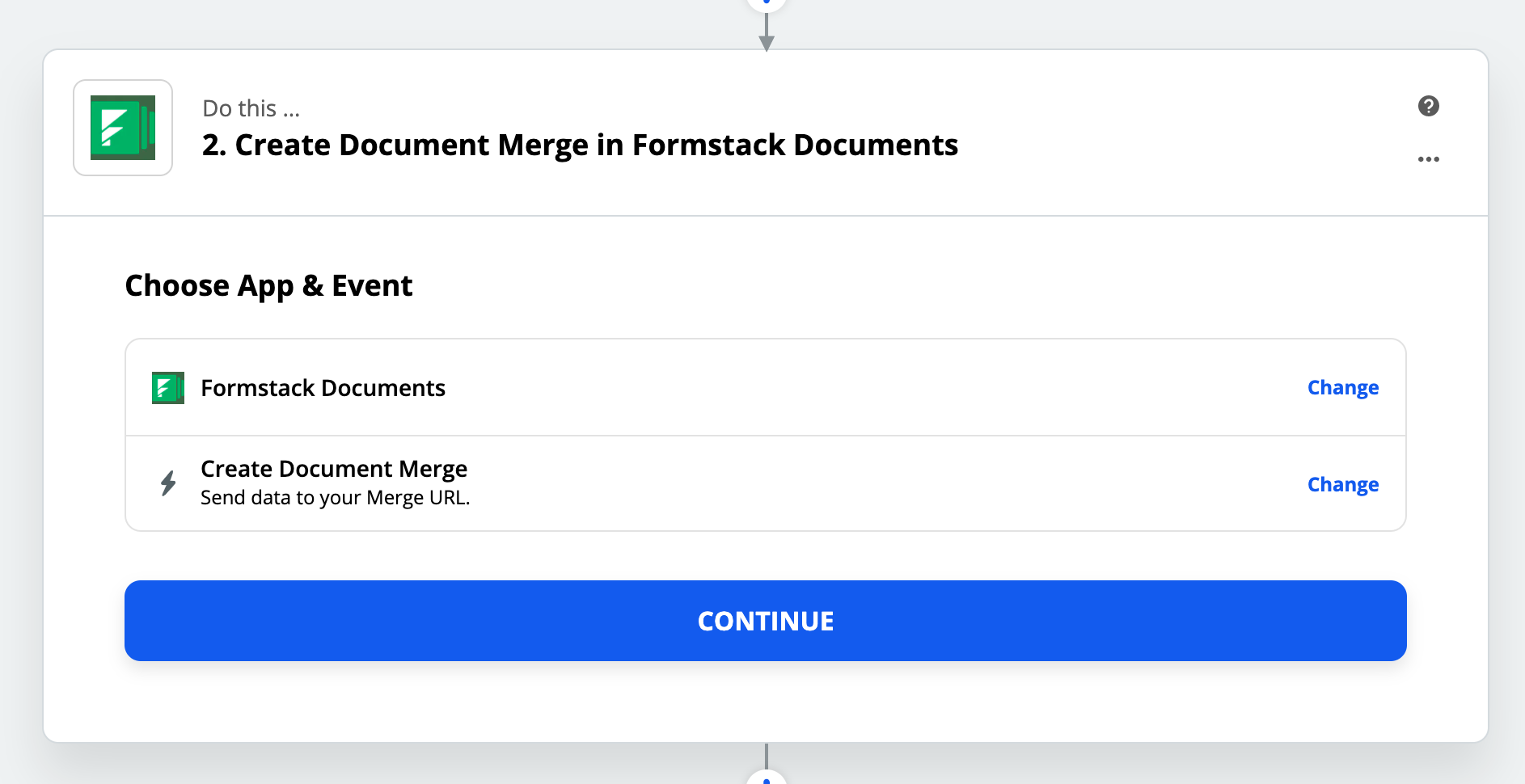
Next, we’re going to setup the Action of our Zap. For the app, choose WebMerge then Create Document Merge as the action.

Once you authenticate your WebMerge account, Zapier is going to load a list of the documents in your WebMerge account. Pick the proposal template that you just setup and Zapier will load a list of the merge fields in your document.
For each of the merge fields, you need to pick the corresponding fields from Facebook. This tells Zapier how to send your lead data over to WebMerge so that it is populated in the correct spot on your template.
Once you have matched up all of your merge fields, go ahead and save your Zap then turn it on! We’re ready to run a test. Go ahead and submit a test lead to your form and Zapier will send that info over to WebMerge and your proposal will be emailed.
Here’s what our merged proposal looked like:

Congrats, you’re finished! You can now generate all types of documents from Facebook leads. Check out the video below to learn more about leveling up your document generation process with Formstack Documents.











